Wil jij ook een website die écht waarde toevoegt? Bel Frans. Hij gaat graag met je in gesprek omtrent jouw digitale vraag. Je komt er hoe dan ook wijzer uit. Geen zorgen, geheel vrijblijvend én zonder beren op de weg.
WordPress
Gebruik ik de juiste plugins op mijn website?
Er zijn zoveel verschillende plugins om een functionaliteit toe te voegen aan je website dat het lastig kan zijn om de juiste keuze te maken. Het is dan belangrijk om een goed overzicht te maken welke plugins je website echt nodig heeft. Wat wil je precies bereiken met de plugin? He je daar echt een plugin voor nodig? Als je dit eenmaal hebt vastgesteld kun je gaan zoeken op basis van de gewenste functionaliteit.
Het is verstandig om goed naar de scores te kijken die een plugin krijgt op verschillende factoren (reviews, frequentie gebruik en wanneer de laatste update is geweest). Wij testen plugins altijd uitgebreid voordat we ze gebruiken. Vaak lijkt een plugin op papier een goede keuze te zijn, maar blijkt bij het daadwerkelijk gebruiken ervan dat er toch onhebbelijkheden in zitten. Vinden we geen geschikte plugin voor een gewenste functionaliteit? Dan bouwen we die zelf.
Zorg er altijd voor dat je alleen plugins gebruikt die je echt nodig hebt op je website.
Hoe lang duurt de ontwikkeling van een website bij Sturdy Digital?
Gemiddeld duurt het ontwikkelen van een website 3 maanden. Als we alle benodigdheden (zoals content, hostinggegevens, designelementen) in huis hebben kunnen we snel schakelen. Doorgaans is de productie van deze input echter onderdeel van het traject en zorgt dat ervoor dat we rond de 3 maanden uitkomen. Wil je het proces versnellen? Zorg er dan vooral voor dat teksten tijdig worden geschreven en een fotoshoot op tijd wordt ingepland. Dat scheelt aanzienlijk!
Hoeveel plugins kan ik gebruiken op mijn WordPress website?
Er is niet echt een maximum aantal plugins dat je kunt gebruiken op je WordPress website. Je moet er alleen wel rekening mee houden dat de plugins naast elkaar kunnen functioneren, dat ze je website niet trager maken en dat je ze goed onderhoudt, zodat je website niet kwetsbaar wordt.
Door de bank genomen kan je stellen dat het beter is als je zo weinig mogelijk plugins gebruikt.
Is WordPress gebruiksvriendelijk?
Nou en of! WordPress is ontstaan vanuit de frustratie dat het langer duurde om ene post te publiceren dan om hem te schrijven. De bedenker (Matt Mullenweg) heeft om die exacte reden software gemaakt waarin het heel eenvoudig en snel was om blogs te publiceren. Gebruiksvriendelijkheid is daarmee dus de basis van WordPress.
Om een complexe WordPress site gebruiksvriendelijk te bouwen is echter meer nodig. Wij bouwen maatwerk websites waarbij de invoer van content heel logisch wordt uitgewerkt. Het publiceren van pagina’s is eigenlijk een invuloefening. We geven graag een demo van onze manier van opbouwen zodat je jezelf kunt overtuigen!
Is WordPress veilig om te gebruiken?
Ja. WordPress is veilig om te gebruiken. Maar dan moet de site wel goed gebouwd én onderhouden worden. Zoals elk softwaresysteem kent WordPress kwetsbaarheden. Daar dien je op de volgende manier mee om te gaan:
- Beveilig de website tijdens het bouwen. Er zijn diverse manieren en niveau’s waarop een WordPress website te beveiligen is. Wij hebben hier zeer ruime ervaring in en worden regelmatig onderworpen aan een audit. Mét positief eindresultaat.
- Onderhoud de software door updates tijdig door te voeren.
- Zorg voor gedegen gebruikersbeheer en sterke wachtwoorden. Of nog beter: tweefactor authenticatie (login met een wachtwoord + een code op bijvoorbeeld je telefoon).
Naast bovenstaande is er nog een keur aan instellingen en werkmethoden waar WordPress veiliger van wordt. Op hostingniveau is het nodige in te stellen, maar ook ion de werkwijze. Wij werken via een aangepaste mapstructuur waardoor veel standaarden in de software bij ons niet bestaan. Dat zorgt ervoor dat scripts die op WordPress kunnen inbreken bij onze site vaak niet werken.
We vertellen je graag meer over de manier waarop wij WordPress beveiligen in een kennismakingsgesprek.
Kan ik mijn WordPress website zelf goed onderhouden?
Ja. Sterker nog: het doel van een CMS als WordPress is dat je deze zelf kunt beheren. We bouwen onze websites zo dat het beheer eenvoudig is en je zelf teksten/afbeeldingen etc. kunt aanpassen. En bij oplevering van de website geven we je een training zodat je goed weet hoe je content kunt aanpassen.
Het technisch onderhoud voeren wij graag uit middels een onderhoudscontract.
Kan ik voor mijn webshop WordPress gebruiken?
Jazeker. Met WordPress kun je heel goed een webshop maken. Het is uiteraard belangrijk om een geschikte webshop plugin te gebruiken. Wij bouwen webshops in Woocommerce, ’s werelds meestgebruikte ecommerce platform, gebouwd voor WordPress. Door onze WordPress specialisatie zijn wij in staat om gebruiksvriendelijke webshops in Woocommerce te bouwen die sterk geoptimaliseerd zijn voor Google en andere vormen van online marketing.
Sterke focus op conversie
Bij het bouwen van webshops besteden we veel aandacht aan conversie. We richten een soepele flow in zodat de bezoeker nooit hoeft te twijfelen hoe hij de producten van zijn keuze kan afrekenen. We inspireren met de juiste teksten en beelden en maken het kinderlijk eenvoudig om af te rekenen.
De webwinkel in het bedrijfsproces
Als je webshop lekker draait, zorgt dat voor een flink aantal handelingen. Order picking, verzenden, administratie: allemaal werk dat kan worden geïntegreerd in je huidige bedrijfsprocessen. Hoe meer dit aansluit op de systemen die al binnen je bedrijf draaien, hoe minder werk je er aan hebt en hoe groter je marge. We koppelen je webshop bijvoorbeeld aan je boekhoudpakket of een verzendservice.
Moet mijn WordPress website vaak een update krijgen?
Ja. Er wordt doorlopend doorontwikkeld aan zowel WordPress, als de gebruikte plugins en thema’s. Er zijn twee soorten updates:
- Security updates, voor het afdichten van ontdekte lekken in de software
- Functionele updates, voor verbeteringen in de functionaliteit van de software.
Beide type updates worden regelmatig gepubliceerd voor zowel de WordPress core (WordPress zelf) als voor de gebrukte thema’s en plugins. WordPress core security updates worden automatisch doorgevoerd door WordPress zelf. Daar hoef je doorgaans niets voor te doen. Het venijn zit in de plugin updates. Wanneer er een kwetsbaarheid is ontdekt in een plugin, wordt vaak binnen enkele uren een update uitgegeven om het lek te dichten. Maar zolang de update niet wordt uitgevoerd (dit gaat niet automatisch), blijft het lek op jouw website bestaan.
Wij hebben een onderhoudssysteem ontwikkeld waarin continu alle bekende en gepubliceerde kwetsbaarheden worden gematcht met de websites die we onderhouden. Is er een update bekend, dan verschijnt er een rood vlaggetje achter de website waarop die van toepassing is. Elke werkdag starten wij met een check in deze tool zodat we altijd binnen 1 werkdag kunnen reageren op bekende kwetsbaarheden. We voeren de update uit en controleren de werking van de site. Dit alles is onderdeel van ons onderhoudscontract.
Je website is dus altijd up-to-date: een veilig gevoel!
Scoort mijn website goed in Google met WordPress?
Google houdt duidelijk van WordPress. Wij hebben heel sterk vindbare websites gebouwd in WordPress. Maar dat komt niet alleen omdat we WordPress gebruiken. Goede vindbaarheid kent vele onderdelen.
De basisregel is wat ons betreft: “Google wants to show the best result, so be the best result” (quote: Yoast). Dat betekent dus dat alles aan je site goed moet zijn: techniek, content & autoriteit. Je kunt niet een van deze onderdelen verwaarlozen als je in een sterk concurrerend veld vindbaar wilt worden.
Waarom kiezen voor WordPress?
Meer dan een op de drie websites is gebouwd in WordPress. En dat heeft een reden.
WordPress is een extreem krachtige tool om professionele websites in te ontwikkelen. Wij kennen WordPress als onze broekzak en bouwen volgens de WordPress Codex. Bij alle websites die wij bouwen, starten we met het implementeren van onze zelf ontwikkelde optimalisatielaag voor WordPress. Zo start elk project met een flinke voorsprong op de concurrentie.
Daarnaast heeft WordPress een enorm grote gebruikersgroep. WordPress is open source en dat betekent dat het gebaat is bij een grote gebruikersgroep. Iedereen die ermee werkt kan naleijk iets bijdragen aan de software. En hoe meer mensen dat doen, hoe groter de kans dat we een antwoord vinden op een specifieke vraag. Het gebeurt zelden dat wij iets willen ontwikkelen dat nog nooit eerder is ontwikkeld. Binnen de community kunnen we dus veel van elkaar leren. Dat maakt het ontwikkelen eenvoudiger en sneller.
Twijfel je tussen het gebruik van WordPress of een maatwerk CMS? Lees dan vooral deze post.
Wat is een CMS?
Een Content Management Systeem (CMS) is een systeem dat wordt gebruikt om de inhoud van een website te beheren.
Bij Sturdy Digital maken we gebruik van WordPress voor de websites die we ontwerpen en bouwen. In dit CMS zit een controlepanel waarbij de gebruiker (klant) eenvoudig de website kan beheren en aanpassen en hoef je geen kennis te hebben van ingewikkelde HTML codes. Op deze manier kunnen al onze klanten makkelijk een nieuwe blog plaatsen, foto’s wijzigen en de nieuwste updates plaatsen over hun diensten.
Wat is een plugin?
Een plugin is een stukje software die de basissoftware van de WordPress website verder uitbreidt. Een plugin zorgt ervoor dat een bestaande functionaliteit wordt uitgebreid of dat er een functionaliteit aan de website wordt toegevoegd.
Net als thema’s zijn er duizenden verschillende plugins die je kunt toevoegen aan je website of webshop. bekende plugins zijn WooCommerce, WPML, Yoast SEO en Gravity Forms. Wij zorgen er altijd voor dat de plugins goed naast elkaar functioneren op de websites van onze klanten. Wij testen plugins uitgebreid voordat we ze gebruiken.
Vinden we niet de juiste plugin? Of vinden we er wel een maar is de kwaliteit benedenmaats? Dan maken we er zelf een die de gewenste functionaliteit perfect uitvoert.
Wat kost een WordPress website
Deze vraag is net zo lastig te beantwoorden als: wat kost een huis. En om die vraag te beantwoorden hebben zal een makelaar deelvragen stellen zoals: waar wil je een huis kopen, hoe groot moet het huis zijn, wil je een (grote) tuin, enzovoorts.
Om te bepalen wat de kosten zijn voor de ontwikkeling van een nieuwe website zullen we dus eerst inzicht moeten krijgen in de wensen/eisen voor de nieuwe site. Daarvoor zullen we in een kennismakingsgesprek ook een aantal deelvragen stellen. Op basis daarvan kunnen we doorgaans goed inschatten hoeveel werk het is om de site te realiseren en wat dus de te verwachten kosten zijn.
Wat zijn de mogelijkheden met WordPress?
WordPress is oorspronkelijk ontstaan als blog-software, maar het is inmiddels uitgegroeid tot een veelzijdig CMS. WordPress is erg geschikt voor het ontwerpen en ontwikkelen van eenvoudige en complexe websites en webshops. Inmiddels draait meer dan 43% van alle websites wereldwijd op WordPress.
Sturdy Digital helpt je graag bij het vaststellen van de juiste vraag voor je nieuwe website.
Wat zijn de nadelen van WordPress?
We krijgen vaak vragen van klanten over de nadelen die aan WordPress kunnen toegekend. Gelukkig werken we al meer dan 15 jaar met WordPress en hebben we daar wel een oplossing voor gevonden. Veel genoemde nadelen van WordPress zijn:
Veiligheid
WordPress is een open source en omdat het zoveel wordt gebruikt is het voor sommigen zeer interessant om lekken te zoeken in WordPress als in de plugins. Het is dus erg belangrijk dat je de WordPress website goed onderhoudt. Voor al onze klanten geldt dat wij het onderhoud beheren en zorgen er elke dag voor dat we een check doen om ervoor te zorgen dat alle websites alle benodigde updates hebben.
Plugins
Er is een grote hoeveelheid aan plugins beschikbaar. Dit kan een voordeel zijn, maar zeker ook een nadeel. Teveel plugins op je website zorgt voor meer kwetsbaarheid en is het dus belangrijk dat deze allemaal goed up-to date dienen te zijn. Daarnaast kan het zijn dat je pagespeed wordt aangetast en als laatste kan het zijn dat sommige plug-ins niet naast elkaar kunnen werken, waardoor er een wordt aangetast. Wij zorgen er altijd voor dat de plug-ins die we installeren echt nodig zijn en goed naast elkaar kunnen functioneren voor een optimale werking van je WordPress website.
Niet uniek
WordPress werkt met verschillende thema’s die op elkaar kunnen lijken. Daardoor kun je snel een website herkennen die met WordPress werkt. Om je website wél uniek te maken, werken wij andersom. We bedenken eerst hoe de website eruit moet zien en ontwikkelen die vervolgens in een ‘skelet’ thema dat wij zelf hebben ontwikkeld. Zo leveren wij op maat gemaakte websites. Hierdoor blijven al onze opgeleverde websites een unieke stijl behouden.
Welk thema moet ik gebruiken voor mijn WordPress website?
Er zijn wel duizenden verschillende WordPress thema’s die je kunt gebruiken voor je website, zowel gratis als betaald. Het zijn er zoveel dat kiezen vaak lastig is. Een thema bepaalt hoe je website eruit komt te zien, zoals het algemene design, stijl blogposts, locatie van de widgets en andere stijlelementen. Het is alleen niet zo dat twee websites er hetzelfde uitzien die hetzelfde thema gebruiken. Je kunt een thema namelijk erg goed aanpassen door bijvoorbeeld de stylesheets te wijzigen.
Sturdy Digital werkt met een eigen basisthema die we op maat maken voor de desbetreffende website voor onze klanten. Dit thema is heel licht en helemaal naar wens aan te passen. Zo zorgen wij ervoor dat alle website die we ontwerpen hun eigen look en feel houden en allemaal even uniek zijn. We leveren maatwerk WordPress websites. We zoeken geen thema bij de te ontwikkelen website, maar maken het thema precies zoals we het willen hebben. Wil je zien hoe wij dat doen? Check de websites die we voor onze klanten hebben gemaakt.
Zijn er kosten verbonden aan het gebruik van WordPress?
Nee. WordPress is open source en gratis. Iedereen mag het gebruiken. De uitgever van WordPress (de WordPress Foundation) is een stichting met als enige doel het gratis en toegankelijk houden van de software. Dat is een van de redenen waarom de software zoveel gebruikers heeft. De oprichter van WordPress heeft overigens wel WordPress gerelateerde inkomsten. Met zijn bedrijf Automattic verdient hij geld aan het uitgeven van betaalde plugins. Op die manier is het gratis houden van WordPress natuurlijk geborgd, er zijn immers inkomsten voor de makers ervan.
Een goede implementatie van de software kost natuurlijk wel tijd. Doe je het zelf dan kost het tijd, als je het uitbesteed aan een webbouwer kost het geld. Daarnaast zijn er dus veel plugins die geld kosten. Doorgaans een paar tientjes tot enkele honderden euro’s per jaar.
Het gebruik van WordPress is dus gratis, het maken van een goede website vanzelfsprekend niet.
Sturdy Smart
Structured data
Met Structured data wordt bedoeld dat de informatie in een website wordt gestructureerd volgens een algemeen geaccepteerd schema (schema.org). Doel hiervan is dat zoekmachines zoals Google of Indeed de website eenvoudig kunnen lezen. De spiders van deze zoekmachines zijn bekend met de schema’s en herkennen die gelijk. Data kan daardoor beter worden herkend en sneller worden verwerkt. We maken het de bot daarmee zo makkelijk mogelijk om de website te indexeren.
Bekende schema’s zijn die voor vacatures, nieuwsberichten en organisaties, maar er bestaan er veel meer. Hoe meer en vollediger de schema’s worden toegepast, hoe beter de site zal scoren in zoekmachines.
Alle content wordt waar van toepassing automatisch voorzien van het juiste structured data schema. Bij het invoeren van content hoeft je er dus niet over na te denken. Voor experts is het desgewenst mogelijk om handmatig structured data aan te vullen waar gewenst.
Sturdy
Kan ik een training krijgen voor het gebruik van mijn website bij Sturdy Digital?
Practice makes perfect
Vroeger op voetbaltraining leerden we het al: als je het op de training niet probeert, lukt het in de wedstrijd ook niet. Dat geldt natuurlijk niet alleen voor voetbal, maar ook voor het beheer van je website.
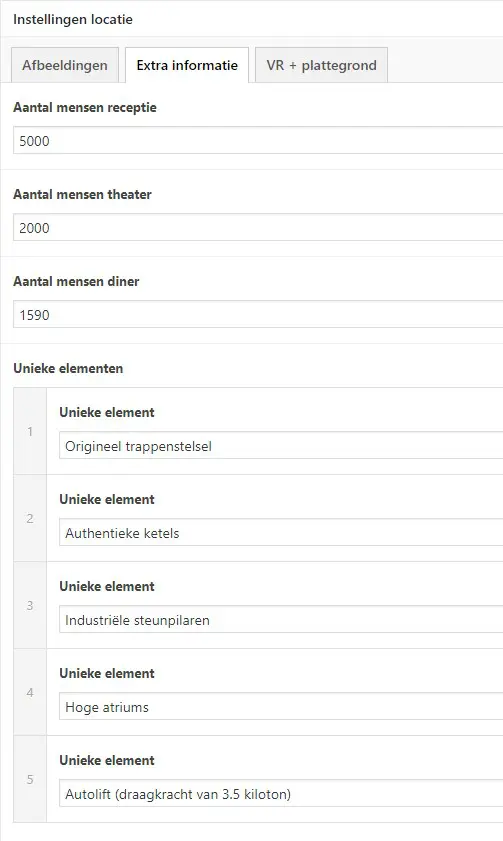
Wij bouwen maatwerk websites in WordPress. Dat betekent dat veel van wat je eventueel al kent vanuit het beheer van een andere WordPress website in onze sites op dezelfde manier werkt. Maar omdat wij onze sites onder andere sterk optimaliseren voor gebruiksgemak, SEO en pagespeed, richten we de achterkant van de site regelmatig anders in dan de WordPress standaard. Zo heb je niet 1 veld waarin alle tekst moet worden geplaatst, maar wordt specifieke content van elkaar gescheiden. Dat geeft jou als beheerder een heel overzichtelijk invoerscherm zoals je kunt zien in onderstaande beelden.


Het succes van een website wordt mede bepaald door de regelmaat en de manier waarop nieuwe content geplaatst wordt. WordPress is zeer gebruiksvriendelijk maar toch moet je even inkomen in het beheer van je nieuwe website. Daarom geven wij al onze klanten standaard een training ‘contentbeheer’ bij oplevering van een website. In ongeveer twee uur maken we je wegwijs in de ‘achterkant’ van de website. Je leert wat je op welke plek kunt aanpassen en waar je op moet letten.
Als je na de training de deur uitloopt heb je kunnen oefenen met het doorvoeren van aanpassingen aan je website. Mocht je daarna toch nog ergens tegen aanlopen, dan staan onze professionals voor je klaar!
Diensten
Kunnen jullie ook helpen met SEO?
Om deze vraag te beantwoorden is het belangrijk om eerst toe te lichten welke SEO werkzaamheden er zijn. SEO (search engine optimization) bestaat grofweg uit 3 pijlers:
- Techniek
- Content
- Autoriteit
Techniek
SEO-techniek staat voor alles dat je in technisch opzicht kunt doen om je website optimaal indexeerbaar te maken voor zoekmachines. Denk hierbij aan zaken als:
- pagespeed: hoe snel laadt de pagina
- structured data: het structureren van teksten op de site volgens schema.org
- breadcrumbs en sitemaps
- integratie van google search console
- miratie van URL’s van de oude naar de nieuwe website
- het ontwikkelen van schone code
- geen onnodige 404’s en redirects
- en nog veel meer
Wij zijn erg sterk in SEO-techniek. Dat hebben we inmiddels voor een grote groep klanten mogen bewijzen, niet in de laatste plaats voor SDIM: een online marketing bureau dat zich onder andere sterk specialiseert in SEO.
Content
Zonder sterke content, geen goede vindbaarheid. Een gedegen keywordonderzoek, sterke teksten en goed beeldmateriaal zijn essentieel om optimaal gevonden te worden.
Autoriteit
Hoe meer websites op een kwalitatieve manier naar je linken, hoe sterker de autoriteit van je website. Vroeger kenden we dit als linkbuilding, tegenwoordig spreken we liever over autoriteit.
Wij geloven sterk in focus en het ‘schoenmaker, blijf bij je leest principe’ en verzorgen de pijlers content en autoriteit niet in huis maar koppelen je graag aan een van onze partners die je graag verder helpen.
Begrippen
Atomic design
Ooit gehoord van Atomic design? In de digitale wereld is dit een belangrijk en populair begrip. Wij als webdesign– en webdevelopmentbureau zijn aangewezen op deze methode en passen dit dan ook met succes toe. Maar wat is het precies?
Ontwerper Brad Frost bedacht in 2014 de design methode en wordt nu overal ter wereld toegepast. Het zorgt er namelijk voor dat complexe uitdagingen op het gebied van webdesign makkelijker te benaderen zijn. Voorheen hielden we rekening met afbeeldingen, kleuren en typografie, maar dat is allang niet meer het enige. We moeten rekening houden met de gehele user interface voor een optimale user experience. Bij een optimale user experience is consistentie hoofdzaak nummer één.
Hoe ziet Atomic design eruit?
De naam zegt het eigenlijk al een beetje: Atomic is geïnspireerd op chemie. De methode voor het ontwerpen van een webdesign is opgedeeld in verschillende onderdelen, ofwel atomen. Deze atomen kun je vervolgens weer opdelen in moleculen, die daarna weer complexere organismen en een uiteindelijke materie vormen.
Nu horen wij je denken: hoe bedoel je? Het webdesign zal bestaan uit verschillende elementaire delen. Vervolgens wordt vanuit daar weer naar het grotere geheel gekeken. Hiermee zorg je voor consistentie.
CSS
CSS is een afkorting voor ‘Cascading Style Sheets’. Dit betekent letterlijk vertaald: trapsgewijze stijlbladen. Dit klinkt misschien nog wat vaag. Daarom gaan wij het voor je uitleggen.
CSS is heel simpel gezegd een programmeertaal waarmee je een website kunt vormgeven. Je kunt het dus vinden in de backend van een website. Een website bestaat namelijk uit allerlei verschillende codes. Met die codes kan worden bepaald hoe de website eruit komt te zien. Zo bepalen onze front-end developers iedere dag hoe ze met deze programmeertaal de mooiste websites kunnen creëren.
Als je naar de code in de backend van een website kijkt, begrijp je misschien ook de letterlijke vertaling ‘trapsgewijze stijlbladen’. Je kunt hier met een beetje fantasie namelijk een soort trapvorm zien. Deze ‘codetrap’ bepaald dus de lay-out van jouw website.
Bekijk ook eens onze blog over de laatste trends.
Verschil tussen CSS en HTML
Wanneer je met CSS gaat werken, krijg je ook te maken met HTML. Maar wat is dat nu weer?
HTML is net zoals CSS een programmeercode. Het verschil is dat met HTML-code meer de basis en structuur van een pagina worden opgezet. Je kunt hiermee dus bepalen uit welke elementen jouw webpagina bestaat. Terwijl we met CSS ons richten op de details en vormgeving van deze elementen.
Om deze reden kan HTML dus worden gezien als een soort basiscode. Want je moet eerst een frame hebben voordat je het frame kunt invullen, toch?
Custom loader
Je hebt ze in allerlei soorten en maten. Denk aan een zandloper of een chaotisch voorbij vliegend logo. Er zijn een heleboel opties mogelijk. Echter, probeer het in de meeste gevallen uniek en rustig te houden om te voorkomen dat de bezoeker te veel wordt afgeleid.
Onze front-end developers weten hoe ze jouw website uniek moeten maken en ontwikkelen de creatieve custom loaders.
Bekijk de custom loader van Qommit ter voorbeeld.
DNS-server
Een DNS (Domain Name System) kun je vergelijken met je BSN-nummer. Ieder persoon heeft een eigen BSN-nummer waar overheden je mee kunnen identificeren. Zo geldt dit ook voor een domeinnaam.
Ieder domeinnaam staat gekoppeld aan een uniek IP-adres. Wanneer deze domeinnaam wordt ingevoerd op een browser zal het gaan zoeken naar het bijpassende IP-adres. Vervolgens klopt de browser bij een van de zogeheten DNS-server aan. De DNS-server gaat opzoek naar de domeinnaam binnen zijn eigen systeem of bij een van de andere zogenoemde root-servers, die verspreid zijn over de hele wereld. Als uiteindelijk het IP-adres is gevonden, dan stuurt de DNS-server deze terug naar de browser. Dit gebeurt in enkele milliseconden. Ten slotte wordt de website geladen en wordt deze dus zichtbaar.
Wat zijn DNS-records?
Stel, je wilt een website verhuizen naar een andere hostingpartij, dan zou het kunnen dat het domein wordt verhuist naar een andere DNS-server. Dit kan leiden tot veranderingen binnen de DNS-records. Denk bijvoorbeeld aan een ander IP-adres. Deze wijzigingen worden vervolgens aangegeven bij de root-server. Dit kan enkele uren in beslag nemen.
Een DNS maakt het dus mogelijk dat websites van over de hele wereld bereikbaar zijn middels een naam en je dus geen ingewikkeld IP-adres hoeft te onthouden.
Domeinnaam
Eigenlijk is het heel simpel. Een domeinnaam is het adres van een specifieke website. Iedere website heeft een unieke domeinnaam. Zo kun je op het internet alleen de website vinden die aan deze specifieke naam is gekoppeld.
Naast dat je een domeinnaam kunt gebruiken voor websites, is het ook mogelijk om er een aan te vragen voor een e-mail adres.
Een domeinnaam en het IP-adres
Elke naam is gekoppeld aan een IP-adres. Alleen is het nogal lastig om dit voor gebruikers te onthouden. Stel je voor, dat je in plaats van www.getsturrdy.nl, ineens een web adres met www.217.62.168.24 in moet voeren. Dit is erg onhandig. Daarom zijn er namen bedacht. De DNS-server vertaalt het nummer naar het juiste adres.
Bij het kiezen van een domeinnaam dien je aan een aantal regels te houden:
- Het bevat alleen letters, cijfers of een liggend streepje
- Het bevat minimaal 2 en maximaal 63 tekens
- De naam mag niet in strijd zijn met de openbare orde of goede zeden Een domeinnaam kun je heel gemakkelijk bij ons afnemen.
Domeinnamen kun je heel gemakkelijk bij ons afnemen. De prijzen vind je bij op onze kostenpagina.
Flat design
Flat design is een moderne ontwerpstijl en wordt toegepast door webdesigners en webdevelopers. De ontwerpstijl staat bekend om zijn minimalistische styling en maakt gebruik van simpele vormen en minimale texturen.
Middels deze ontwerpstijl creëer je zeer functionele websites. Dit komt doordat er voornamelijk gefocust wordt op netheid en orde. De interface is namelijk zo ingericht dat het weinig tot geen afleiding geeft.
Het was oorspronkelijk bedacht om de responsiviteit van websites te bevorderen, want door de simpele vormen en minimale texturen zorgt het voor een optimale weergaven en snelle laadtijd.
Enkele voordelen:
-
Modern en digitaal vriendelijk uiterlijk
- Voldoende witruimte
- Symmetrische grid-layout
- 2D-elementen
- Vetgedrukte, leesbare tekst
- Symbolische icons
- Simpel (geen gradiënt, texturen, abstracte vormen)
De nadelen en ‘almost flat design’
Ondanks dat flat design populair is, zijn er ook nadelen als we kijken naar de gebruiksvriendelijkheid. Binnen deze ontwerpstijl ontbreken namelijk 3D-effecten zoals schaduwen. De 3D-effecten stellen de gebruiker in staat aanwijzingen te volgen en met het ontwerp om te kunnen gaan. Knoppen in deze ontwerpstijl zijn bijvoorbeeld niet te onderscheiden van andere visuele elementen op een webpagina en lijken daarom niet klikbaar.
Om dit te voorkomen wordt flat design hierdoor op een meer gebalanceerde manier toegepast en wordt vaak ‘flat design 2.0’ of ‘almost flat design’ genoemd. Deze trend neemt het minimalistische design over, maar wel met de toevoeging van 3D-elementen. Door deze elementen toe te voegen wordt de website overzichtelijker en bevordert het de gebruiksvriendelijkheid.
Sommige vinden het maar saai, maar de waarheid is dat de minimalistische ontwerpstijlen erg populair zijn en onnodige rommel elimineren. Dit kan de bruikbaarheid bevorderen. Als een onderdeel van een ontwerp geen nut heeft, kan het de gebruikerservaring belemmeren en moet het daarom uit het ontwerp worden verwijderd.
Material design
Wat is material design? Een vraag die website gebruikers zich soms afvragen. Het is een een designtrend, bedacht door Google. Deze trend optimaliseert de user interface en de user experience. Met name voor het mobiele scherm. Dit wordt gedaan met 3D-effecten zoals realistische belichting en schaduw. Pagina elementen lijken niet meer in elkaar te liggen, maar over elkaar. Net zoals in het echte leven. Want niets in de echte wereld is plat, zoals bijvoorbeeld bij het flat design.
Door material design worden de basiselementen van de echte wereld overgenomen. Alleen dan op een ‘slimme manier’. Bijvoorbeeld met een knop die de illusie geeft dat hij omhoog komt wanneer je erop drukt en dus als het ware naar je toe komt. Er wordt heel goed nagedacht over hoe je de elementen uit het scherm op een logische, realistische manier kunt laten aansluiten op de gebruikerservaring.
Lees meer over de verschillende designtalen in onze blog.
Material UI (user interface)
Material design is zeer geschikt voor mobiele schermen. Dit heeft te maken met dat het speciaal hiervoor is ontworpen. Hierdoor is de UI (user interface) op mobiele schermen enorm verbeterd. Alleen jouw website responsive maken, is tegenwoordig niet meer genoeg.
Zo wordt er bijvoorbeeld rekening gehouden met hoe je een telefoon vasthoudt. Want waar moeten de knoppen komen? Er wordt als het ware continu rekening gehouden met de mate van gebruiksvriendelijkheid. Je kunt je voorstellen dat material UI een enorm belangrijk onderdeel.
Pagespeed
Een website of webshop wordt beoordeeld op pagespeed door zoekmachines. Zoekmachines vinden het belangrijk dat een website razendsnel is. Dit wordt beoordeeld op basis van een score van 1/100 t/m 100/100. Het is goed om te weten dat een website, die 100/100 scoort niet per se de snelste website is. Zoekmachines kijken naar meer dan alleen de snelheid.
Voor het optimaliseren van een website of webshop gebruiken we vaak de PageSpeed tool van Google. Hiermee kunnen we achterhalen wat de algemene snelheid van de website is. Daarnaast kan je ook precies zien waar verbetering nodig is voor een hogere PageSpeed score. Denk bijvoorbeeld aan het optimaliseren van de afbeeldingen op de website.
De snelheid van je website heeft invloed op de conversieratio
Verschillende onderzoeken, zoals die van Thuiswinkel Markt Monitor, hebben bewezen dat het optimaliseren van de pagespeed een zeer positieve werking heeft op de conversie ratio. Deze verbetering heeft dermate effect dat je mag spreken van een essentieel onderdeel in jouw online marketing strategie. Er is zelfs bewezen dat 1 seconden sneller, kan resulteren in een conversie stijging van 7%.
PHP
Om een professionele website te maken heb je een handvol programmeertalen nodig om dit te realiseren. Elke programmeertaal kent zijn eigen specifieke kracht. Zie het als een voetbalelftal: de spits is gespecialiseerd in doelpunten maken en de keeper houdt de ballen uit het doel. Zo werkt het met websites, webshops en webapplicaties dus ook.
Bij ons is het van groot belang dat een website goed beheerbaar moet zijn voor de klant. Het mag niet zo zijn dat tekstuele aanpassingen, afbeeldingen of volgorden niet zelf bepaald mogen worden door de klant. Hiervoor hebben we een programmeertaal nodig die alle data beschikbaar maakt voor je website. Dit doen we, in ons back-end team, met PHP.
Wat kun je ermee doen?
PHP is een programmeertaal waar allerlei zaken op het gebied van back-end mogelijk zijn. De volledige ‘achterkant’ van een website is bij ons voor 90% geschreven in PHP. Denk aan de functie wanneer je op “plaats in winkelmandje” drukt op de webshop, dat daadwerkelijk dit product in je winkelmandje komt. Dit is vrijwel altijd PHP.
Wij ontwikkelen websites met WordPress en hiervoor is PHP essentieel. Gelukkig biedt het ontelbaar veel opties en worden we dus niet beperkt in programmeer mogelijkheden.
Responsive front-end
Responsive front-end is de benadering met het doel om webpagina’s zo goed mogelijk te laten renderen op verschillende apparaten en venster- of schermformaten. Om zo de bruikbaarheid en gebruikerservaring op een website zo goed mogelijk te maken.
Responsive front-end staat ook wel bekend als responsive webdesign. Hierbij wordt er niet alleen rekening gehouden met de schermgrootte en de verschillende apparaten, maar ook met de context en het gedrag van de gebruiker. Zo gebruik je een telefoon anders dan een laptop. Je gebruikt je telefoon bijvoorbeeld veel buiten terwijl je een laptop vooral binnen gebruikt. De webdesigners en front-end developers houden hier rekening mee tijdens het ontwikkelen van de website. Zo heeft de websitebezoeker de allerbeste ervaring in welke context dan ook.
Hoe wordt responsive front-end toegepast?
Responsive front-end is dus simpelweg het rekening houden met de verschillende schermgroottes, het gedrag en de context van een gebruiker. Het wordt steeds belangrijker sinds de toename van het gebruik van de smartphone en andere apparaten met verschillende soorten schermformaten. Maar hoe passen we dit toe? Nou dat leggen we uit.
We ontwerpen verschillende varianten van webpagina’s voor mobiele schermen, tablet schermen en desktop schermen. De verschillende varianten worden toegevoegd aan de website middels CSS of Javascript code. Kortom, responsive front-end is in deze tijd – waarin we verschillende formaten schermen gebruiken- onmisbaar geworden. Is jouw website responsive?
De volgende vier punten kun je als front-end developer toepassen op de website:
- Het aanpassen van functionaliteiten op basis van de schermresolutie: Denk bijvoorbeeld aan het veranderen van kleur of grootte van een formulier.
- Flexibele content: Afbeeldingen worden automatisch meegeschaald bij een groter of kleiner scherm.
- Content verbergen of weergeven: Bepaalde elementen zijn te groot voor een mobiel scherm, dan worden deze weggelaten. Denk bijvoorbeeld aan een hamburgermenu in plaats van een uitgebreid menu.
- Touchscreen vs muis: Verschillende acties op een website kunnen heel anders worden geïnterpreteerd. Denk aan het gebruik van vingers (touchscreen) of gebruik van de muis (cursor).
Sketch
Sketch is de software waar wij al onze digitale uitingen mee ontwerpen. Sketch is een vector grafische editor voor Mac OS en wordt wereldwijd gebruikt. Het, jawel Nederlandse, bedrijf Sketch B.V. heeft de software ontwikkeld. Het werd voor het eerst geïntroduceerd in september 2010 en heeft inmiddels al een Apple Design Award achter haar naam staan.
Waarom hebben wij nou juist voor Sketch gekozen? Nou simpel, Sketch vormt een goede basis voor het ontwerpen van hoogwaardige websites en dat is nou net wat we nodig hebben als webdesign– en webdevelopmentbureau. Naast de basis brengt het nog veel meer voordelen met zich mee. Deze benoemen wij hieronder.
De voordelen van Sketch
In Sketch is het mogelijk om verschillende tekst- en objectstijlen te ontwerpen. Deze stijlen kun je vervolgens in het gehele ontwerp hergebruiken. Stel dat je een bepaalde titel grootte in een ontwerp verwerkt, dan kun je deze titel, na afronding van het design, in één klik reduceren naar een kleiner formaat. Dit gaat automatisch in het gehele ontwerp. Zo kun je veel efficiënter werken.
Zoals eerder genoemd is het een ‘vector-based’ programma. Je kunt dus oneindig schalen zonder kwaliteitsverlies en terwijl de bestandsgrootte relatief klein blijft. Dit is voor erg prettig, want zo kun je op de pixel nauwkeurig ontwerpen.
Wat veel mensen niet weten is dat je tijdens het ontwerpen van een digitale uiting ook veelvuldig bezig bent met getallen. Hier staat programmeren natuurlijk ook bekend om. Als webdeveloper ben je continu aan het rekenen. Elke vorm of tekst heeft zijn eigen coördinaten en we bewaken de symmetrie en stijlregels enz. Deze informatie is zeer toegankelijk.
Verder sluit de software perfect aan op ons team aan developers. Zij kunnen middels Sketch de nodige informatie gemakkelijk exporteren en vervolgens omzetten tot een daadwerkelijke website middels code.
Tenslotte kun je met Sketch ‘real-time’ gezamenlijk aan één project werken. Zo kunnen onze vormgevers gezamenlijk te werk gaan zonder dat ze elkaar tot last zijn. Het bevordert de samenwerking en het resulteert in mooie eindproducten.
Smooth scroll
Smooth scroll is, zoals de naam eigenlijk al zegt, het soepel (smooth) scrollen op een website. Een smooth scroll geeft de websitebezoeker een betere website ervaring. Het scrollen voelt namelijk een stuk vloeiender aan. Als je de “normale” scroll functionaliteit gebruikt, zal het scrollen wat schokkerig aanvoelen en lijkt het soms alsof de scroll plotseling stopt.
Het is een functionaliteit die door de meeste webbrowsers wordt geaccepteerd. Denk hierbij aan de browsers Google Chrome, Safari en Firefox. Je kan smooth scrolling toevoegen met CSS-code of jQuery code.
Hoe stel je smooth scroll in?
Onze webdevelopers stellen dagelijks de smooth scroll functie in voor verschillende websites. Ze leggen het uit:
Allereerst is het belangrijk om de juiste broncode op te zoeken. Dit kun je doen via de library van Github. Vervolgens dien je de library op te roepen binnen een eigen front-end omgeving, dit doe je met de code. Je kan de code verder naar wens aanpassen. Denk bijvoorbeeld aan de snelheid of smoothness. Wees wel secuur met het aanpassen van de code. Wanneer er iets ontbreekt of fout wordt ingevuld, dan werk het niet meer.
Een voorbeeld code:
const scroll = new LocomotiveScroll({
el: document.querySelector(‘[data-scroll-container]’),
smooth: true
});
Benieuwd naar nog meer interessante development trucjes? In onze blog lees je alles over de nieuwste CSS trends.
UI
UI is een afkorting voor User Interface. Een ander woord voor de gebruikersomgeving van het scherm. Bijvoorbeeld een website of een app. Heel simpel gezegd hebben we het gewoon over de lay-out.
Wanneer je een website of app gebruikt, wil je natuurlijk dat de lay-out gebruiksvriendelijk is. Elementen moeten op een logische plek staan en aansluiten bij de belevingsverwachting van de bezoeker. Het doel is dan ook om de lay-out van een website of app zo duidelijk en aantrekkelijk mogelijk te maken. User experience designers zijn daarom vaak grafische experts die veel afweten van een gebruiksvriendelijk webdesign.
Verschil tussen UI en UX
UX staat voor User Experience en wordt vaak in de war gehaald met UI. Het verschil is dat bij UX de nadruk minder ligt op het grafische ontwerp van een website of app, maar meer de analytische kant van de gebruiksvriendelijkheid. Bij User Experience wordt gekeken naar de theorie. Wat moet er gebeuren om de gebruiksvriendelijkheid te optimaliseren? En hoe moet de klantenroute eruit komen te zien? Vervolgens maakt de grafisch vormgever daar een mooi UI design van.
Zowel UI en UX versterken elkaar en zijn heel belangrijk voor een goed, gebruiksvriendelijk webdesign!
UX
UX staat voor User Experience, ook wel gebruikerservaring genoemd. Hierbij wordt geanalyseerd op welke punten een website of app verbeterd zou kunnen worden op het gebied van gebruiksvriendelijkheid. Daarvoor is het heel belangrijk dat er wordt gekeken naar de complete klantenroute die een bezoeker afgaat in een website of app. Waar loopt de bezoeker tegenaan? Wat zijn knelpunten? De UX-designer ziet deze punten en komt met verbeteringen voor een optimale klantervaring.
Verschil tussen UX en UI
UI staat voor User Interface en wordt vaak door elkaar gehaald met UX. Het verschil is dat er bij UI meer de nadruk ligt op het grafische ontwerp van een website of app. De lay-out dus. Er komt dus veel meer een analytische kant bij kijken.
Beide designers maken ontwerpen. Alleen bij UX gebeurt dat vaak aan de hand van een wireframe. Dit is een kale lay-out van bijvoorbeeld een webpagina, met alle functionaliteiten waarover deze zou moeten beschikken.
Beide versterken elkaar en zijn heel belangrijk voor een goed, gebruiksvriendelijk webdesign!
Wireframing
Maar wat is wireframing? Nou, middels wireframes kunnen we heel gemakkelijk een digitale schets op tafel leggen. Dit is de beste manier om het uiteindelijke ontwerp te vertalen. Tevens stelt het ons in de gelegenheid om heel gemakkelijk en met relatief weinig moeite wijzigingen aan te brengen zonder dat er complicaties optreden. Het geeft zowel de klant als ons een duidelijk en uniform beeld van wat er precies ontworpen en ontwikkeld moet worden.
Hoe ziet een wireframe eruit?
Vaak wordt een wireframe verward met een functioneel prototype. Echter, is er wel degelijk een verschil te zien tussen een prototype en een wireframe. Een wireframe is gefocust op de functionaliteiten en de content. Het toont de layout van de pagina’s binnen een website of webshop zonder stijl. De kleuren en grafische elementen komen hier nog niet aan bod. Deze worden in de volgende fase behandeld, namelijk de designfase.
Kortom, met wireframes kun je tijdens het project helder communiceren met de betrokkenen (klant, projectmanager, developers, programmeur, marketingmanagers). Wij merken dat onze klanten onbewust wireframes tekenen om hun ideeën en het concept te verduidelijken.
Daarnaast is het prettige van wireframing dat je concepten kunt toetsen. Niet alleen om te kijken of het idee goed is vertaald, maar ook of het voldoet aan de nodige gebruiksvriendelijkheid. Je kunt jezelf de vraag stellen: begrijpt de gebruiker wel hoe de website of applicatie werkt? Deze data kan zeer waardevol zijn.
WordPress
WordPress is een populair CMS (content management systeem) en bekend over de hele wereld. Maar wat is het precies? Met een WordPress CMS kun je eigenhandig websites bouwen of je kunt een specialist inschakelen die het voor jou ontwikkelt.
WordPress is open source wat betekent dat de software gepubliceerd en voor iedereen vrij te gebruiken is. Zo mag je de software aanpassen, verbeteren, kopiëren enz. zonder dat je hiervoor moet betalen. Kortom, je kunt dus stellen dat het gebruik van de software gratis is.
Een WordPress website kun je op twee verschillende manieren realiseren:
- WordPress website op maat laten maken
- WordPress website middels een bestaand template
WordPress websites op maat
Wij maken WordPress websites op maat. Omdat het de vrijheid geeft om een website helemaal naar eigen smaak te ontwikkelen. Zo ben je niet gebonden aan vaste en overbodige functionaliteiten en code. Die zorgen namelijk voor een slechte prestatie van de website. Het grootste voordeel van een website op maat laten maken is dat je precies krijgt wat je wilt. Bijvoorbeeld:
- Geen beperkingen in functionaliteiten
- Mogelijkheid tot het koppelen van maatwerk functies
- Een betere vindbaarheid in zoekmachines
- Flexibel instelbaar dus kan het makkelijk meegroeien met het bedrijf
Om maatwerk websites te ontwikkelen heb je ervaren webdesigners en webdevelopers nodig. Denk bijvoorbeeld aan een website designer die het design ontwerpt, een front-end developer die ervoor zorgt dat de voorkant van de website wordt gestijld met code als CSS en een back-end developer die ervoor zorgt dat de website goed functioneert met code als PHP enz. Zo hebben onze specialisten verschillende artikelen geschreven die te maken hebben met dit onderwerp. Deze vind je op onze blog pagina.
WPML
Als ondernemer richt je jouw product of dienst soms niet alleen naar Nederlanders, maar ook naar het buitenland. Het is dan van belang dat de website of webshop dit ook kan. Echter, is het vaak duur en tijdrovend om meerdere websites te beheren. Maar de WPML plugin heeft hier de oplossing voor.
Met WPML kun je een website binnen WordPress meertalig maken. Dit is op het gebied van beheren heel handig en het zorgt ervoor dat pagina’s, berichten en custom post types makkelijk vertaalbaar zijn.
Hoe werkt WPML?
WPML zorgt ervoor dat webpagina’s binnen één omgeving in meerdere talen ingevuld kunnen worden. Op de voorkant van de website zorgen we ervoor dat er een selectie aan landkeuzes mogelijk is. Zoals je dit misschien wel herkent van andere websites. Wij houden onze websites graag goed beheerbaar en maken daarom iedere dag met veel plezier gebruik van deze plugin.
Yoast
SEO, oftewel search engine optimization, is en blijft soms een lastig onderdeel van een website. Welke teksten lezen prettig, welke zinnen zijn mooi en welke zijn het beste voor zoekmachines om te lezen? En zo nog een aantal vragen die je jezelf moet stellen bij het invullen van content voor een hoge SEO score.
SEO score? Wat is dat precies? Een SEO score geeft aan in hoeverre de content op een pagina voldoet aan de wensen en eisen, die een zoekmachine stelt voor de organische vindbaarheid. Stel, je hebt een hele lange tekst zonder titels, afbeeldingen en kopteksten? Dan kun je verwachten dat de SEO score laag is. Maar hoe kom je hierachter?
Gelukkig beschikt WordPress over een interessante en goedwerkende plugin, namelijk Yoast. Yoast gebruiken wij om al onze websites te verbeteren op het gebied van SEO. Middels deze plugin weet je precies wat er moet worden ingevuld voor bijvoorbeeld de meta-titel, meta-beschrijving, zoekwoord, afbeeldingen enz. Yoast biedt onderaan elke pagina een uitgebreide analyse met allerlei tips.