Gebruiksvriendelijke formulieren voor conversieverhoging: 6 tips

Formulieren op een website of webshop zijn bedoeld als functionaliteit. Het doel is dat jouw bezoeker iets invult, aanvraagt of bestelt. Dan is het van belang dat de formulieren zo gebruiksvriendelijk mogelijk zijn. Je wil natuurlijk niet dat bezoekers afhaken in het proces.
Er wordt niet altijd stilgestaan bij wat de voordelen zijn van een goed, gebruiksvriendelijk formulier. Daardoor zijn formulieren soms een beetje het vergeten onderdeel. Herken jij dit ook? Toch is de gebruiksvriendelijkheid van jouw formulier heel belangrijk om de conversie te verhogen! Daarom bespreken we hier 6 zeer belangrijke punten waarmee je rekening wil houden.
1. Minder velden
Veel formulieren hebben niet-verplichte velden. Stel jezelf de vraag: als het niet verplicht is, waarom zou je het dan in het formulier zetten? Laat deze velden zoveel mogelijk weg. Houd het zo kort mogelijk en vraag alleen de absoluut nodige informatie. Bovendien kun je sommige extra gegevens ook op een later tijdstip vragen.
Wanneer er te veel velden moeten worden doorlopen om tot een doel te komen, haken veel bezoekers af. Dit is natuurlijk zonde, want het kan makkelijk voorkomen worden! Door zo min mogelijk velden te gebruiken zorg je ervoor dat zo min mogelijk bezoekers afhaken. Klinkt logisch toch?

2. Voortgangsbalk van contactgegevens naar bevestiging
Soms moet er toch veel informatie worden ingevuld. Verdeel jouw formulier dan in stappen. Dit komt veel korter over dan wanneer je een vol scherm met lege velden voor je hebt. Bovendien creëert het overzicht. De bezoeker weet bij het begin al heel duidelijk wanneer hij klaar is met invullen, maar ook waar in het proces hij zich bevindt. En zeg nou zelf, we vinden het allemaal fijn om te weten waar we aan toe zijn, toch?
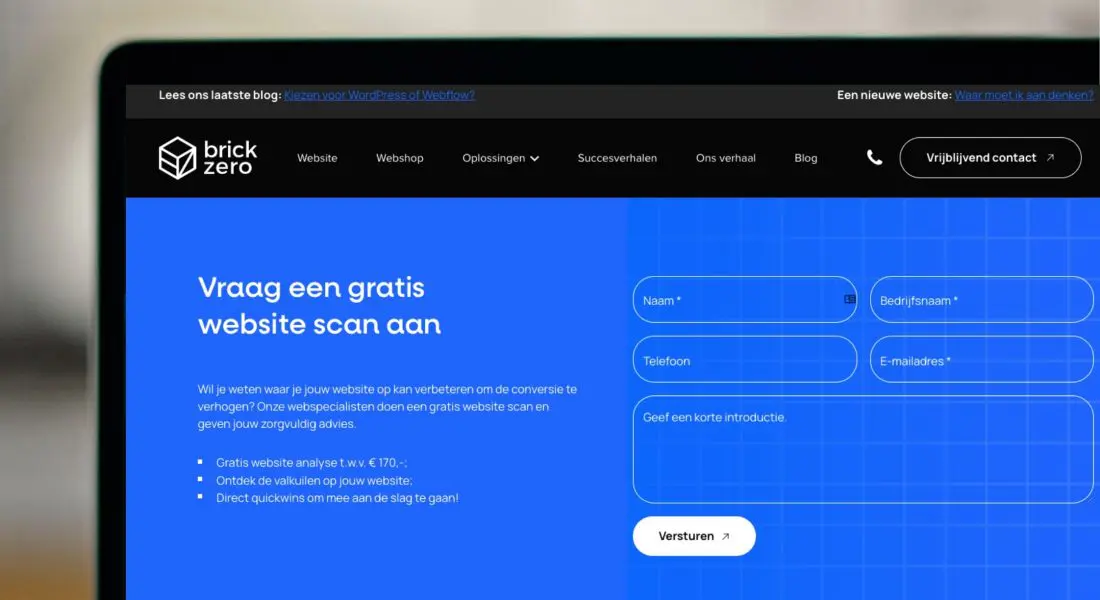
3. Prominente plek op pagina
Bezoekers moeten jouw formulier wel kunnen vinden als je wil dat er conversie plaatsvindt. Daarom is het van belang dat het formulier een prominente plek op de webpagina krijgt. Je kunt ook gebruik maken van een call-to-action knop die doorverwijst naar het formulier. Door een opvallende plek te gebruiken, trek je direct de aandacht van de bezoeker. Als je eenmaal een goede plek hebt, kun je jouw formulier of call-to-action nog extra accentueren. Dit kun je doen door bijvoorbeeld een opvallende kleur te gebruiken.
Zorg er wel voor dat jouw formulier of call-to-action inspeelt op de behoefte van de bezoeker. Wanneer je hier niet bij stil staat, kun je het formulier nog zo’n prominente plek geven, maar heeft het weinig zin. Denk bijvoorbeeld aan een belangrijke informatievraag die de bezoeker zou kunnen hebben of een leuke actie.
Bij onze klant Advocatenkantoor Brugman hebben wij ervoor gezorgd dat de call to action direct duidelijk in beeld is bij binnenkomst op de homepagina. Er wordt gelijk ingespeeld op de hulpbehoefte van de bezoeker. De knop heeft een opvallende accentkleur waardoor het in het oog springt.
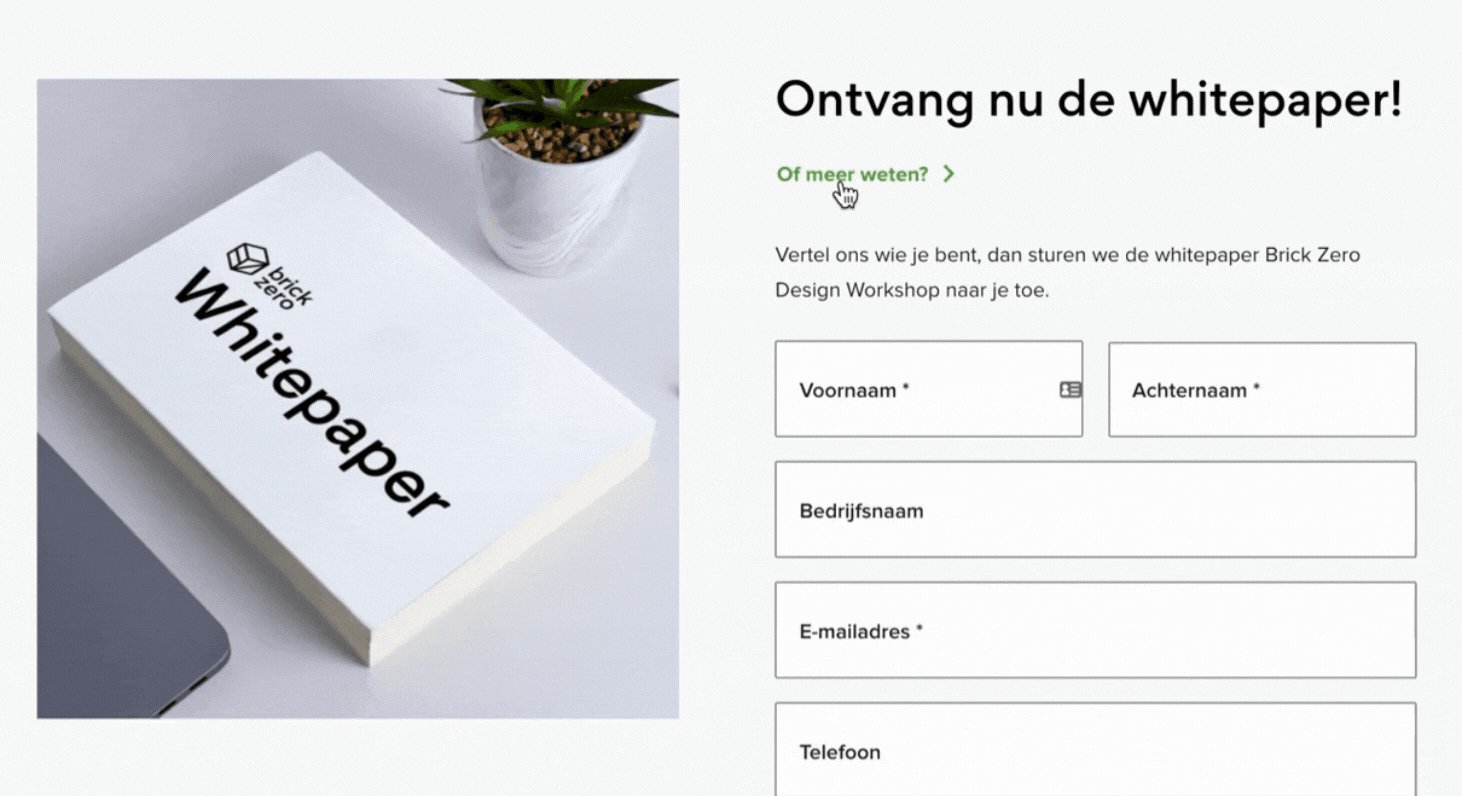
4. Foolproof alle gegevens die nodig zijn
Maak in jouw invulvelden gebruik van makkelijke taal. Zo voorkom je verwarring bij de bezoeker. Wanneer er toch woorden moeten worden gebruikt, waarvan niet zeker is of de bezoeker dit zal begrijpen, speel daar dan op in. Je kunt bijvoorbeeld een info-button neerzetten zodat bezoekers extra informatie kunnen krijgen over wat er gevraagd wordt. Maak het de bezoeker zo makkelijk mogelijk. Vul ook bekende gegevens automatisch in. Dit scheelt weer moeite!
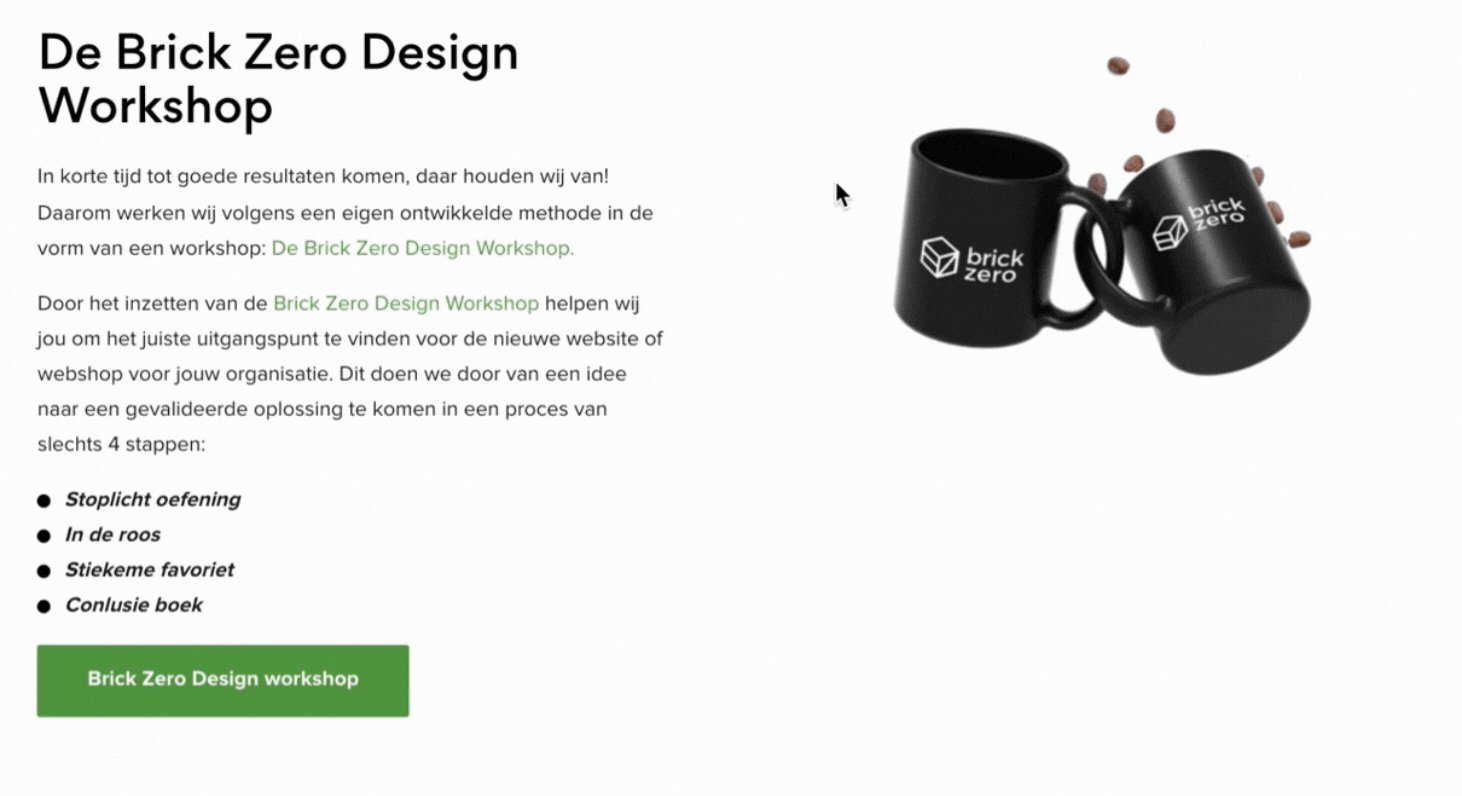
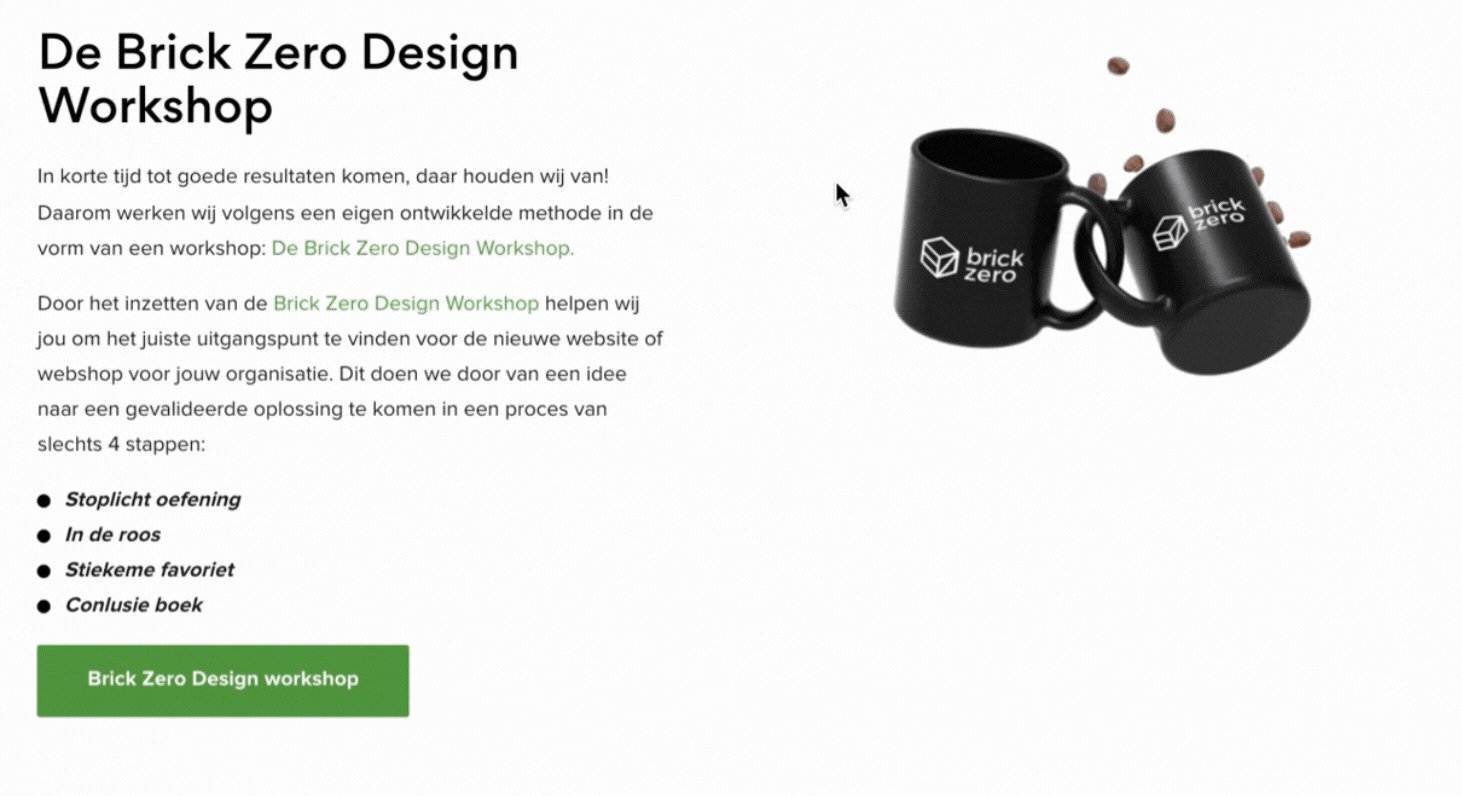
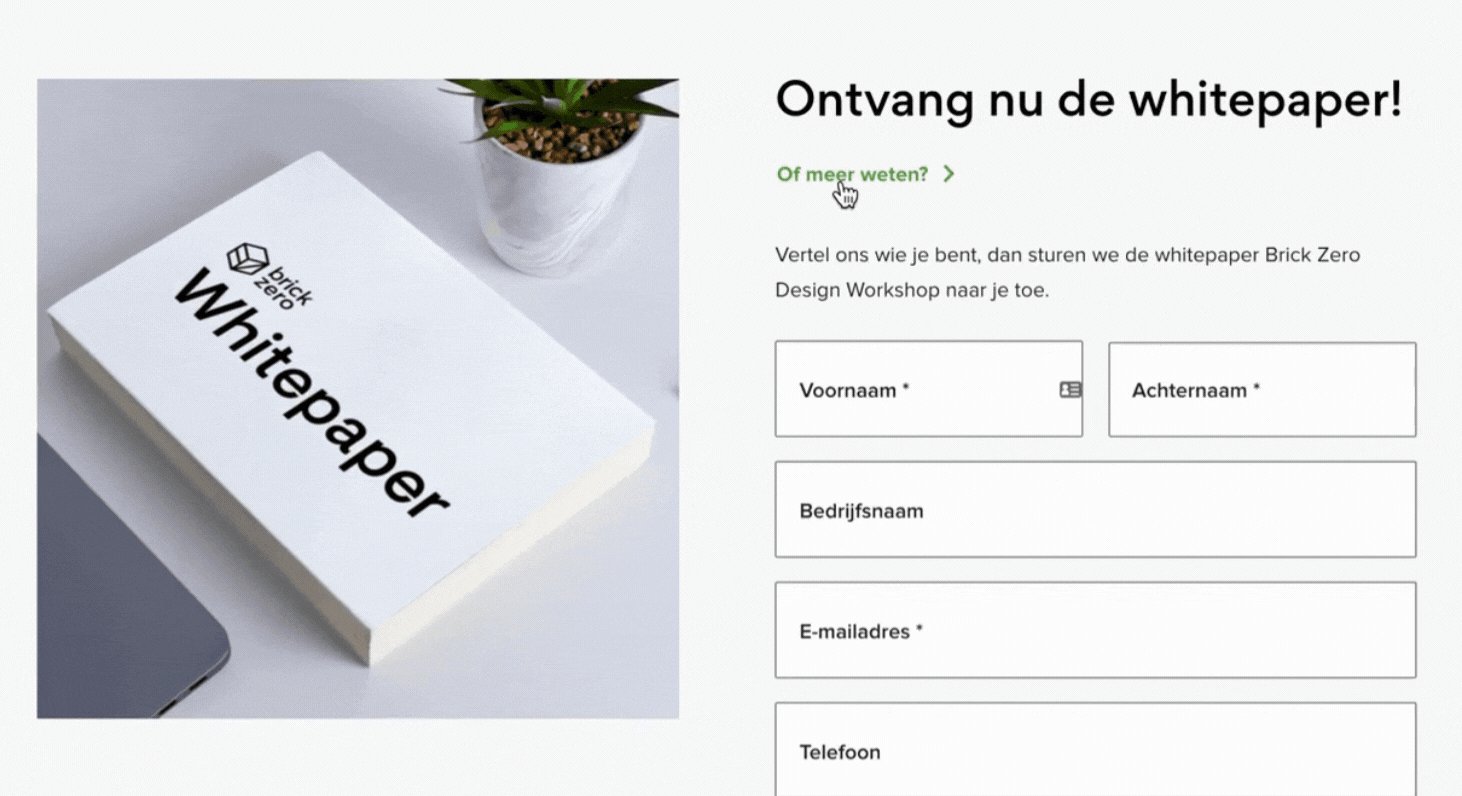
Hieronder is een voorbeeld te zien van onze eigen website. De bezoeker komt een formulier tegen voor een design brainstorm. Dat kan natuurlijk vragen oproepen, want wat is dat precies? Hier is op ingespeeld door een knop te plaatsen met een jumper functie. Wanneer je op de knop klikt, scrollt de website automatisch naar de juiste plek op de pagina met informatie.

5. Vermijd afleiding bij je formulier
Meestal zien we tunnelvisie niet als iets positiefs, maar bij formulieren wel! Het is belangrijk dat er bij het invullen van een formulier zo min mogelijk navigatie-opties te vinden zijn. Dit geeft veel afleiding en kan uitnodigend werken om het formulier te verlaten. En dat is nou juist wat je niet wil!
Zorg er daarom voor dat jouw formulier een soort tunnel is. Er zijn bijna geen navigatiemogelijkheden, behalve die betrekking hebben op het formulier zelf. Het formulier krijgt nu meer aandacht. De bezoeker zal hierdoor het formulier ook sneller echt afronden.
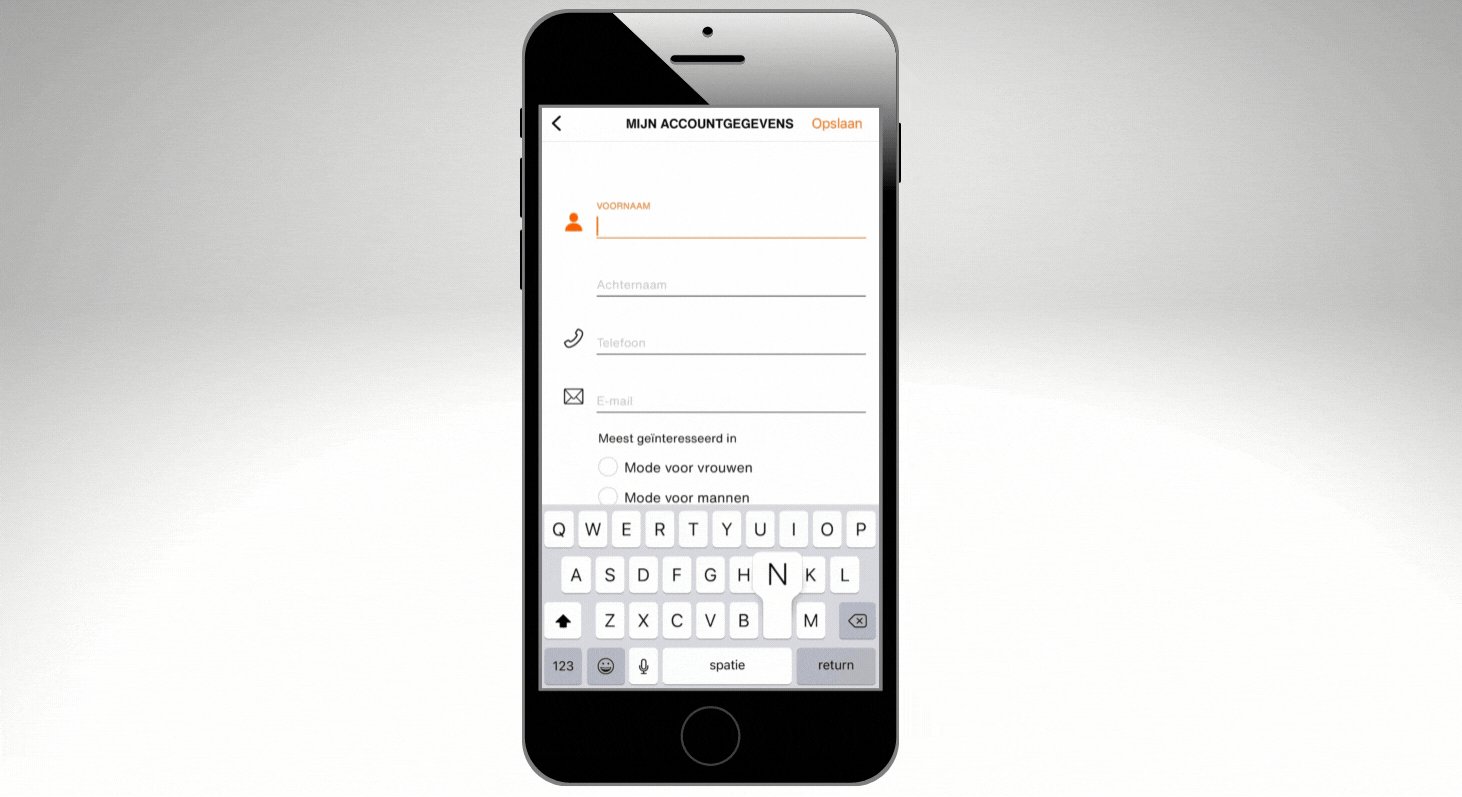
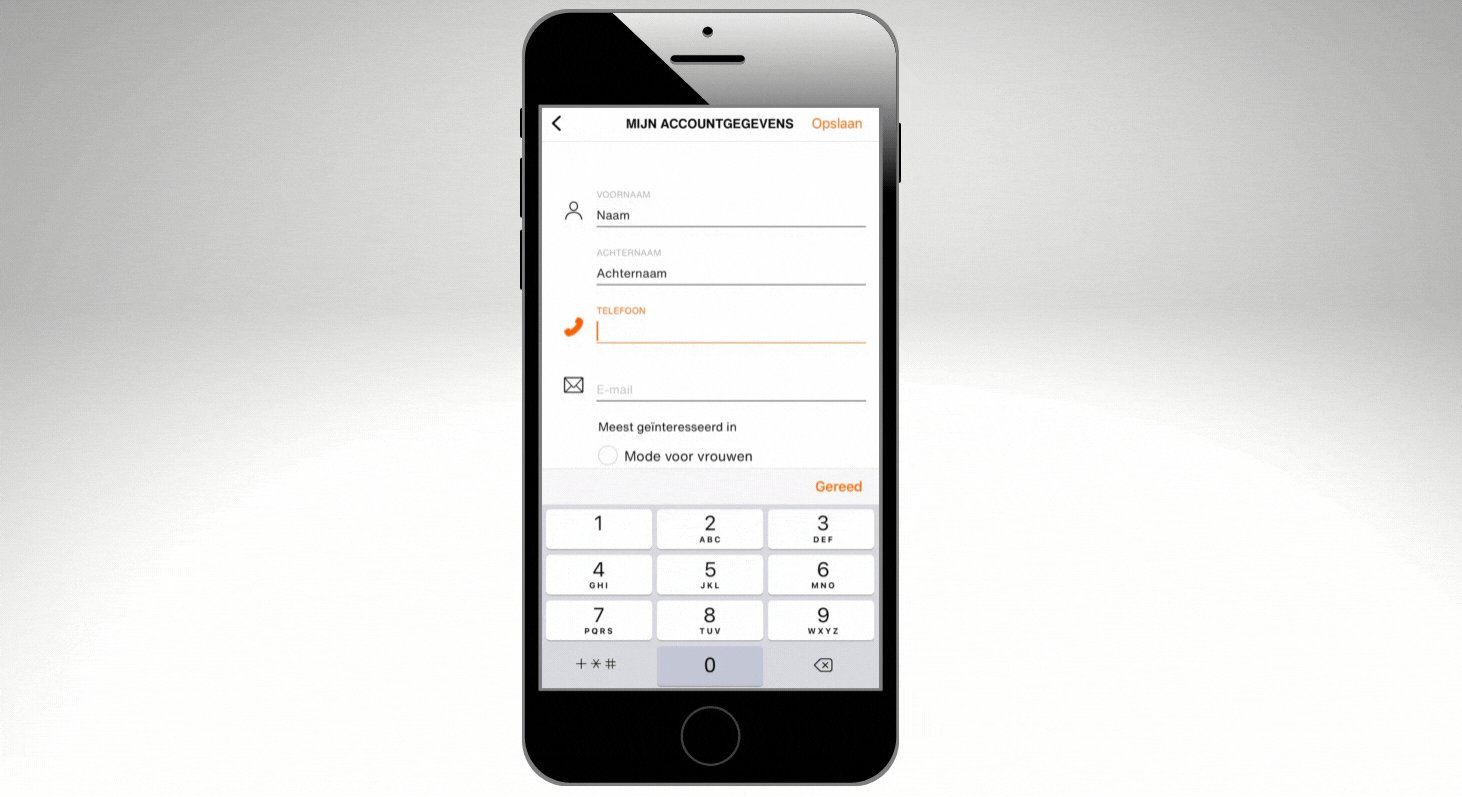
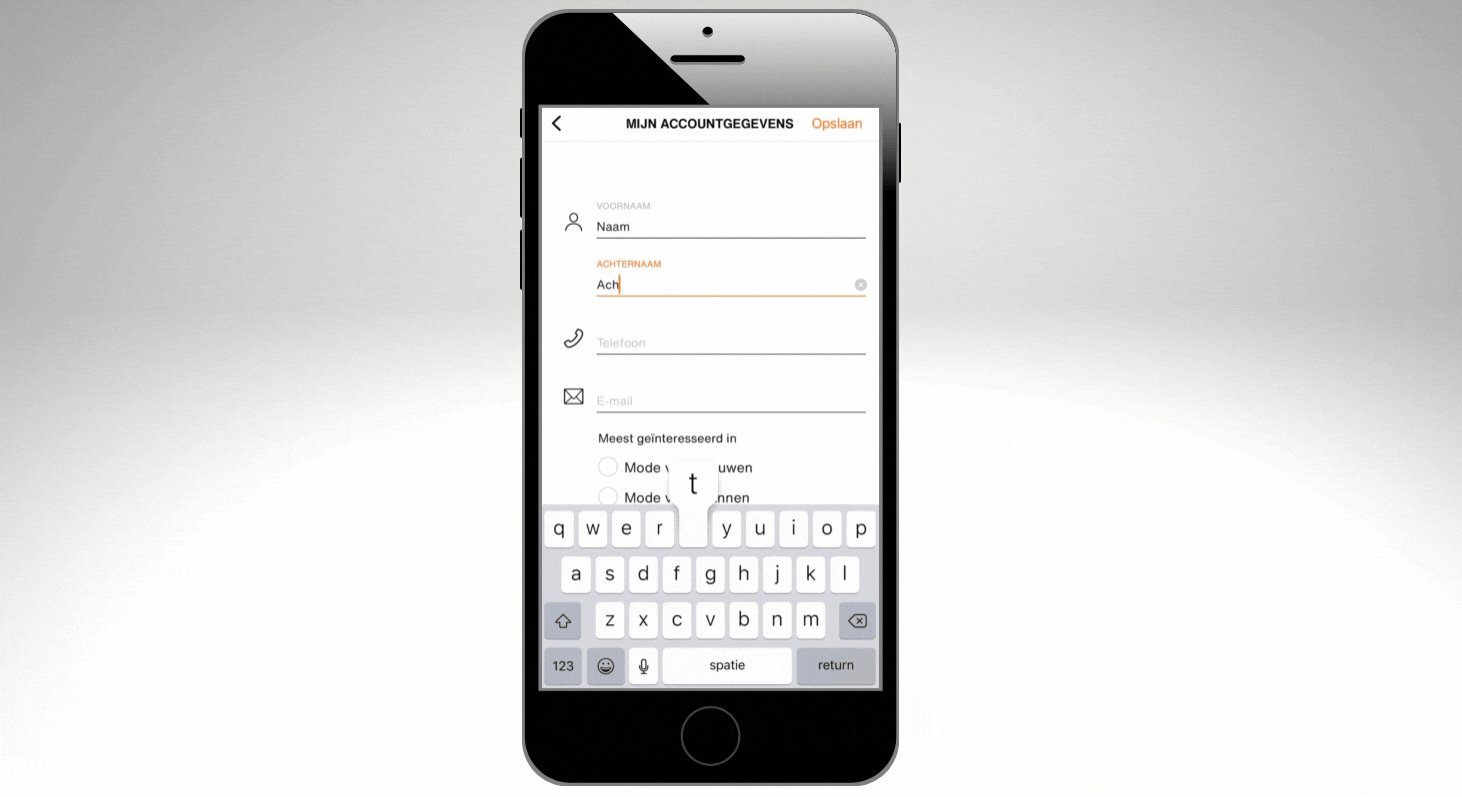
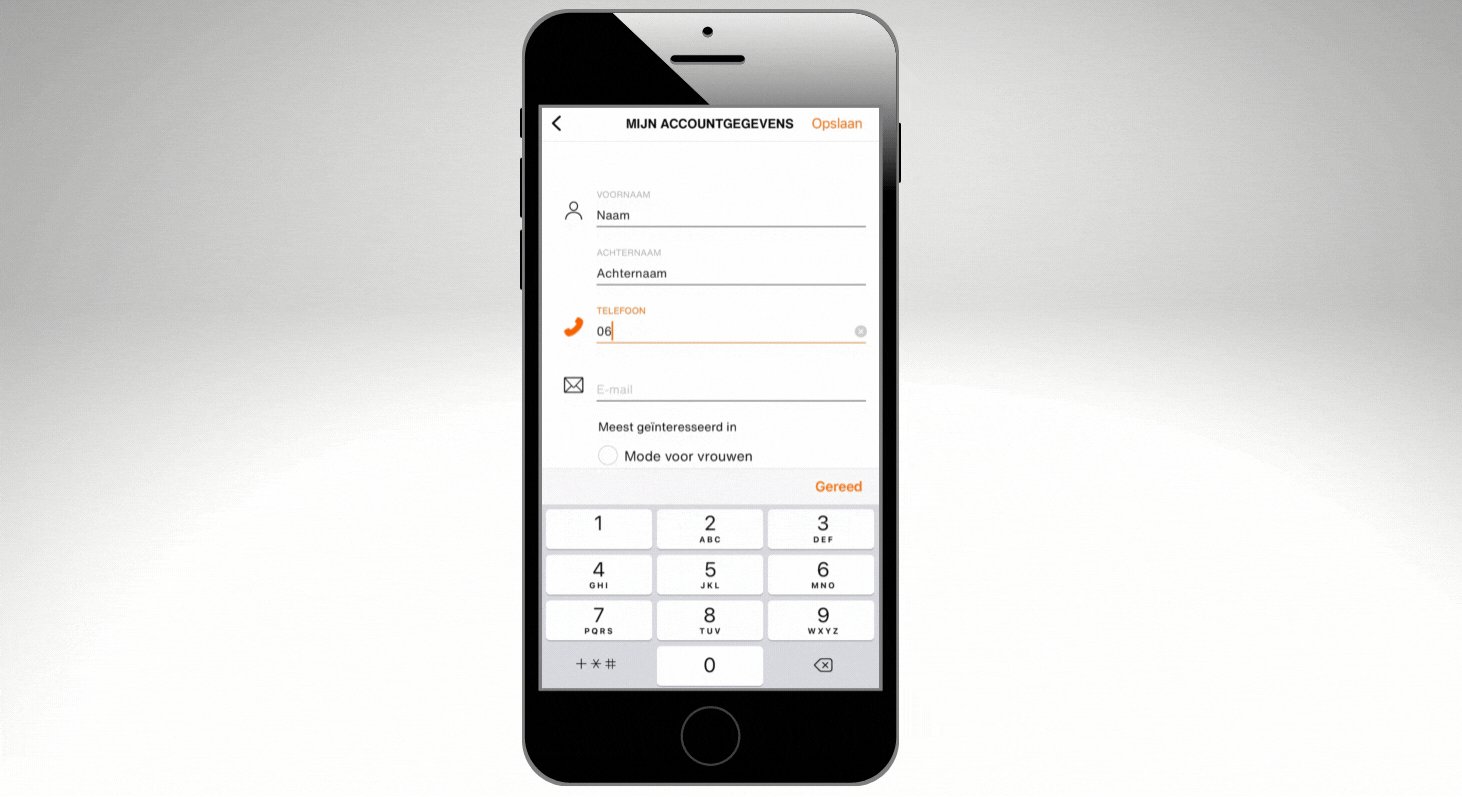
6. Optimaliseren voor mobiel
Tegenwoordig worden websites heel vaak op mobiele apparaten bezocht. Daarom is het bij een responsive design ook van belang, dat de formulieren ook worden geoptimaliseerd voor smartphonegebruikers. Vooral op een mobiele telefoon wil je dat jouw formulier zo kort en simpel mogelijk is. Dit heeft alles te maken met dat een mobiel scherm kleiner is en mobiele gebruikers soms ook weinig tijd hebben. Probeer daarom deze formulieren nog simpeler en korter te houden. Voorkom ook dubbele, bevestigende vragen.
Maar je kunt nog een stapje verder gaan. Een fijne optie is bijvoorbeeld een geoptimaliseerd toetsenbord. Je kunt hierbij denken aan een toetsenbord dat veranderd in enkel en alleen cijfers wanneer er een telefoonnummer moet worden ingevuld. Dit maakt het invullen van jouw formulier een eitje!
Hieronder is een voorbeeld te zien van een geoptimaliseerd toetsenbord van Zalando.