Visualisatie van de gebruikservaring
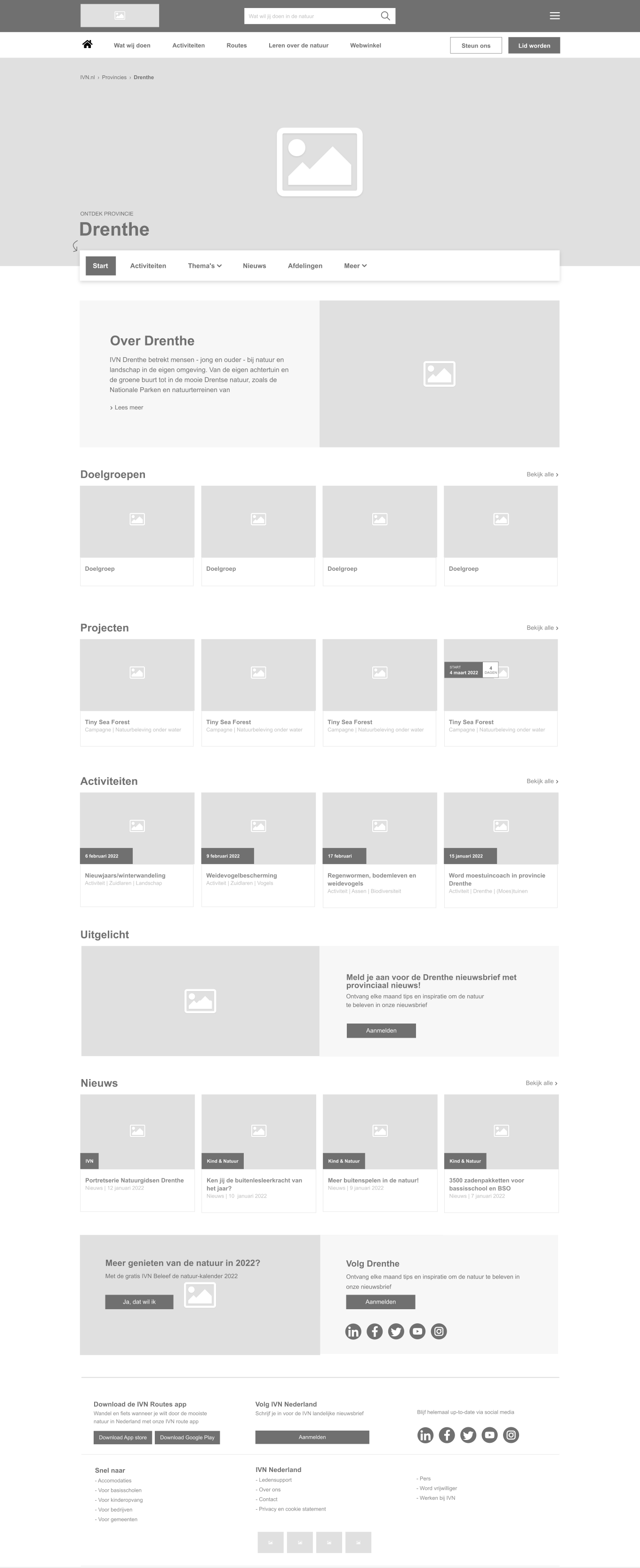
We ontwikkelen interactieve wireframes om de lay-out van de website te visualiseren. Deze wireframes worden een “platte” versie van de belangrijkste pagina’s op de website. In deze fase denken we na over welke content en functionaliteit op welke positie moet staan. De wireframes worden aan jullie gepresenteerd zodat we samen eventuele aanpassingen kunnen doornemen en dienen als input voor het uiteindelijke design. We gebruiken in de wireframes zoveel mogelijk ‘echte’ teksten (geen lorem ipsum) om het beeld zo werkelijk mogelijk te maken. Dit stelt ons in staat om in de volgende fasen strak te werken, zonder overbodige programmeer code te produceren én om binnen de planning te blijven. We werken doorgaans mobile first en ontwikkelen de schermen dus in de mobiele weergave, aangevuld met enkele desktop schermen.
Online samenwerken
Wij ontwikkelen de wireframes in een online tool. In deze tool kunnen we op afstand met elkaar te overleggen. Plaats een opmerking op een van de ontwikkelde wireframes en wij krijgen daar direct een melding van. Zo kunnen we efficiënt tot een perfect uitgewerkt document komen.
Blauwdruk & contentplan
We stellen in overleg vast wat de belangrijkste doelgroepen en doelen per paginatype zijn en welke content en functionaliteit we hiervoor nodig hebben. Hiervoor leveren wij een document aan dat door jullie, samen met onze UX-designer, wordt ingevuld. Aan het eind van deze fase staat vast hoe de lay-out van de website wordt. Het wireframe blijft gedurende de verdere ontwikkeling van de website online bereikbaar zodat we steeds met elkaar kunnen afstemmen of we de juiste keuzes maken.
SEO-check
In deze fase kijkt desgewenst de SEO-partner mee om de wireframes te toetsen op het verstrekte SEO-advies. Navigatie en pagina indeling zijn immers al definitief dus kunnen worden beoordeeld. Waar nodig kunnen we hier aanpassingen doen aan de opzet om volledig aan te sluiten op het gegeven SEO-advies.
De wireframes bieden de basis voor de designfase.