Hogere conversie? Best practices voor een e-commerce webdesign

Wat is conversie?
De marketing term ‘conversie‘ heb je vast weleens voorbij zien komen. Men verstaat onder conversie: een website bezoeker die een actie doet. Dit kan bijvoorbeeld een aanvraag zijn voor een whitepaper of een ingevuld contactformulier. Deze acties zou je kunnen schalen onder de doelen die je wil bereiken als website houder. Een whitepaper aanbieden is bedoelt om informatie van de bezoeker te verzamelen. Een conversie dus.
Een conversie kun je meten! En meten is weten! Heb je een webshop en verkoop je 5 producten per dag en bestaat het verkeer uit 50 bezoekers op een dag?
Conversieratio:
5 / 50 x 100% = 10%
Het is belangrijk om te weten dat conversies kunnen bestaan uit harde en zachte conversies. De contentstrategie zou moeten bestaan uit zowel zachte als harde conversies om verschillende doelen te behalen. Daarom hieronder een lijstje met voorbeelden voor zowel zachte als harde conversies:
Zachte conversies:
- Inschrijving nieuwsbrief
- Inschrijving checklist
- Inschrijving whitepaper
- Video bekijken
- Contactaanvraag
- Gebruik van chatfunctie
Harde conversie:
- Directe aankoop van product of dienst
Een hogere conversie?
Herken jij dat ook? Een uitgebreide webshop waarin alle facetten (CTA’s, formulieren, check-out, enz.) zijn meegenomen, maar nog steeds niet converteert zoals jij zou willen? Heb je weleens gedacht aan een geoptimaliseerd e-commerce webdesign of kijk je liever naar conversie optimalisatie?
Het doel van e-commerce webdesign is om gebruikersinterfaces – een webomgeving als intermediair tussen computer en mens – te creëren die de algehele winkelervaring niet in de weg staan. In dit artikel gaan we kijken naar de best practices voor een e-commerce webdesign. We beschrijven de belangrijkste onderdelen van een e-commerce design en welke stappen je kunt nemen om jouw klanten sneller en gemakkelijker naar de checkout te helpen.
Heb je geen webshop maar juist een website en ben je benieuwd naar nog meer tips voor het verhogen van de conversie? In de checklist benoemen wij nog veel meer nuttige informatie en vraag je deze gemakkelijk aan voor een webshop óf een website.
De 5 stappen richting conversie
Als de klanten door jouw online e-commerce shop heen navigeren, verlang je eigenlijk naar de 5 stappen richting conversie, die wij onderstaand toelichten en verduidelijken.
Stap 1: Gebruiker komt binnen op de homepagina of een categoriepagina;
Stap 2: Gebruiker gebruikt de navigatie om zich te oriënteren in de winkel en in te zoomen op de specifieke dingen waar hij/zij naar op zoek is;
Stap 3: Gebruiker bekijkt de beschrijvingen en andere relevante aankoopgegevens voor de producten die het interesse wekken;
Stap 4: Gebruiker past de productspecificaties aan (indien mogelijk) en voegt vervolgens de gewenste artikelen toe aan het winkelwagentje;
Stap 5: Gebruiker vult zijn of haar gegevens in en schaft de betreffende producten aan.
Simpel, zou je denken toch? Helaas zijn er wat uitzonderingen waar je als webshop rekening mee moet houden.

Uitzonderingen en afwijkingen in de 5 stappen naar conversie
In de meeste gevallen kun je uitgaan van de 5 standaard stappen naar conversie, maar er zijn uitzonderingen en afwijkingen die ze onderweg kunnen tegenkomen:
- Het verkennen van gerelateerde producten;
- Het bekijken van verschillende categorieën;
- Het opslaan van items op een verlanglijst.
Als dit het geval is, is het vooral belangrijk voor ontwerpers om in te zoomen op de gebruikersinterface-elementen en het algehele webdesign, die gebruikers tijdens deze reis tegenkomen. Er zijn twee kenmerken:
- Toename in onverwachte afwijkingen van de conversiepaden;
- Hogere bounce rate van de website.
5 essentiële onderdelen voor een gebruiksvriendelijke web ervaring
Hoe zorgen we ervoor dat de gebruikersinterface een bijdrage levert aan een gebruiksvriendelijke web ervaring? Deze hoort namelijk aantrekkelijk, intuïtief, boeiend en wrijvingsloos te zijn. Een optimaal webdesign is hierbij key! Alleen dan zal de klant daadwerkelijk een aankoop doen.
Laten we eens kijken naar de vijf onderdelen van de gebruikersinterface, die de koper zal helpen zijn route sneller en gemakkelijker te bewandelen tot aan de checkout.
1. Creëer een veelzijdige navigatie die gebruikers overal volgt
Er was een tijd dat e-commerce websites gebruik maakte van mega menu’s. Deze webdesign trend vraagt de gebruiker om de navigatie te doorzoeken om de gewenste productcategorieën, subcategorieën en sub-subcategorieën te vinden. De mega menu’s kom je nog steeds tegen, maar het is een betere keuze om een navigatie te tonen, die zich aanpast aan de reis van de gebruiker.
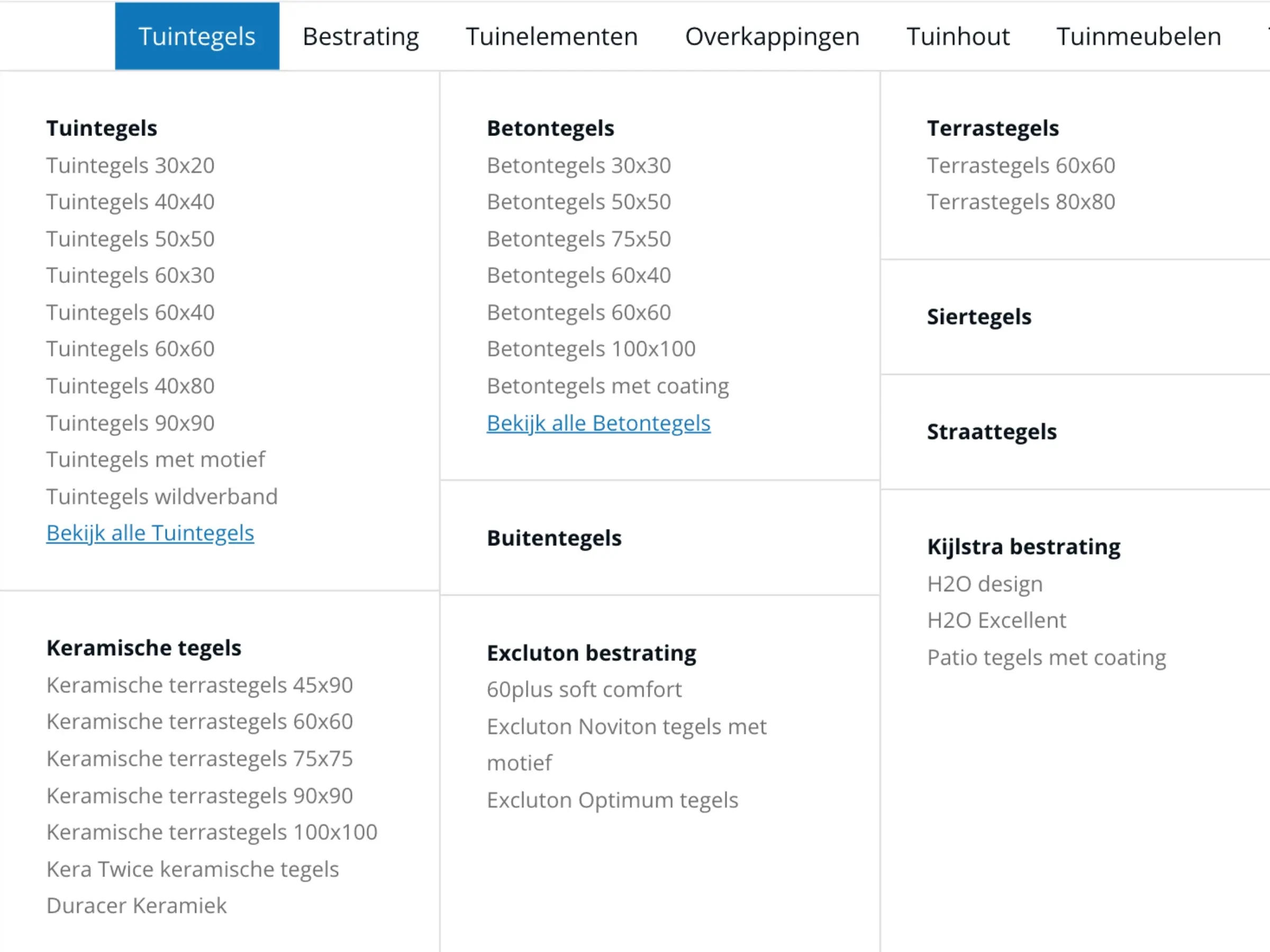
Stap 1: probeer het primaire menu te vereenvoudigen, zodat het slechts één niveau onder de koppen van de hoofdcategorie zit.
Dit hebben wij bijvoorbeeld gedaan bij onze klant 123Sierbestrating.

Stap 2: de invulling is natuurlijk per ontwerp afhankelijk, maar deze is in de basis hetzelfde. Zorg er daarom voor dat je middels één enkele muisklik naar een subcategorie of een sub-subcategorie toe kan navigeren. Dit noemen wij de zogeheten clickstream. Deze wil je zoveel mogelijk minimaliseren.
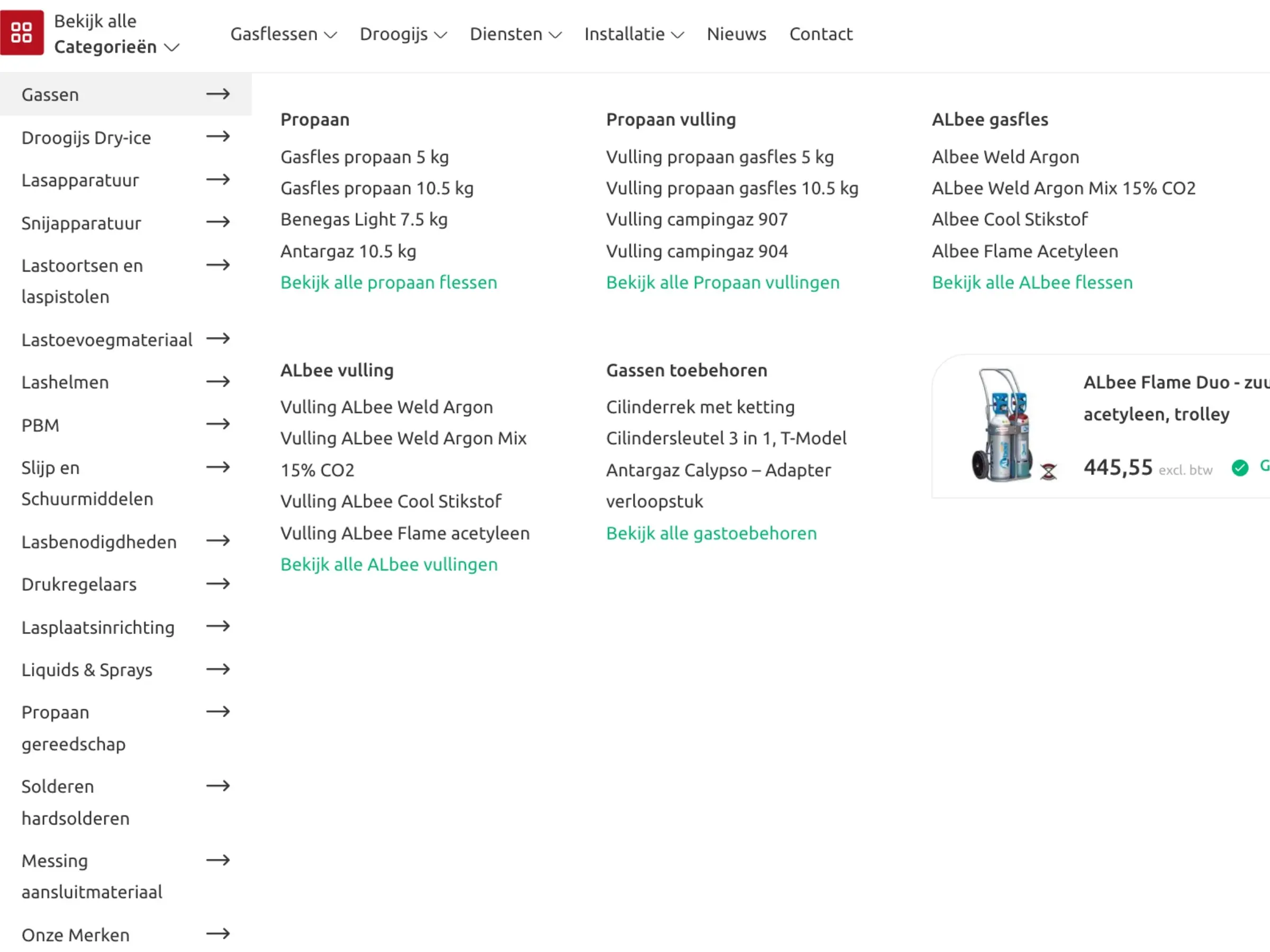
Onderstaand nog een mega menu voorbeeld van onze webshop klant GasLas Centrum.

2. Mobiele menu
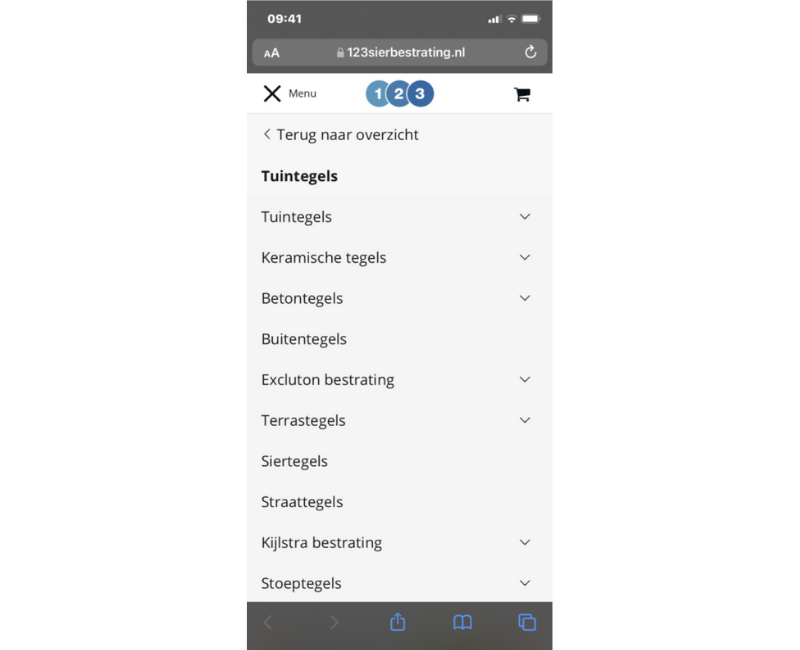
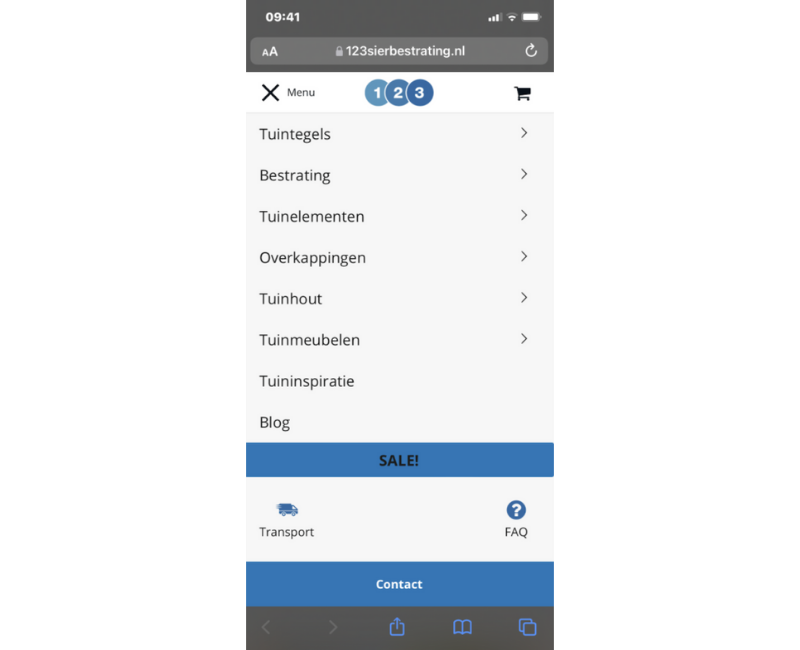
Een veelzijdige navigatie hoort natuurlijk ook goed te werken op de mobiele versie. Laten we eens kijken hoe we dit hebben toegepast bij onze klant 123Sierbestrating.


Met minimale schermruimte is het belangrijk om het overzicht te behouden, zo hebben wij ervoor gekozen om de hoofdcategorieën te tonen inclusief de belangrijke acties zoals transport, veelgestelde vragen of contact. Mocht je een hoofdcategorie aan klikken kom je in het submenu terecht, die tevens ook de sub-subnavigatie items bevat. Op deze manier is de clickstream minimaal en is de werking hiervan intuïtief.
3. Producten overzicht
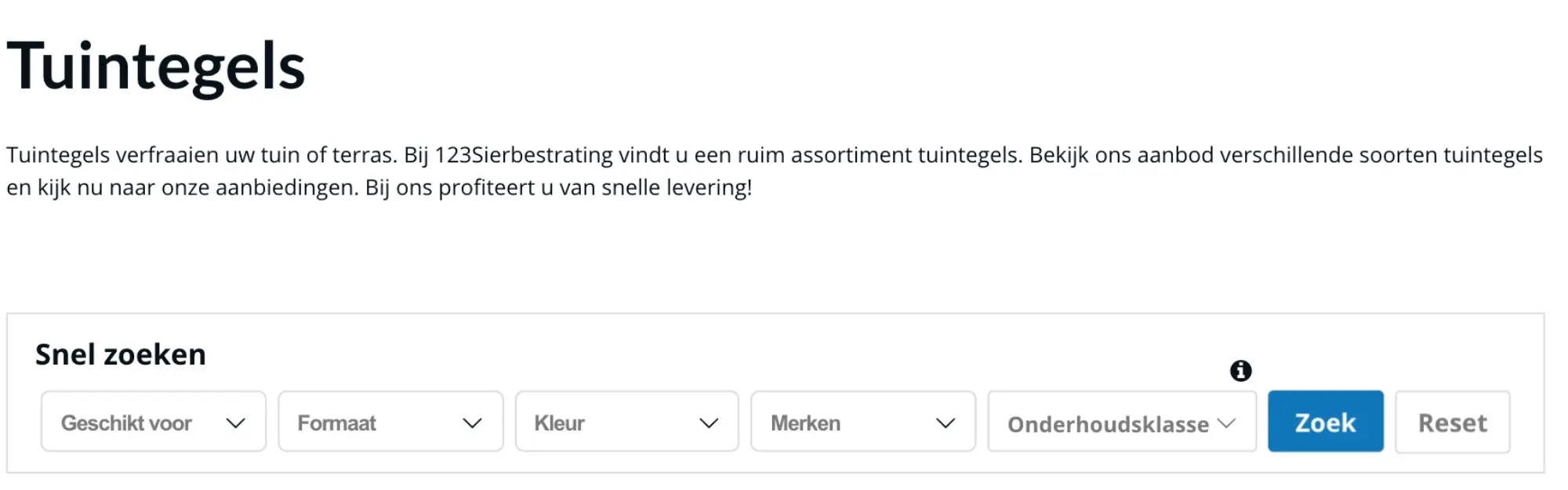
Als wij een e-commerce oplossing ontwerpen en ontwikkelen voor klanten met een complexe inventaris – denk aan veel producten en categorie-lagen – heeft deze pagina met resultaten een eigen navigatie nodig. Om de gebruikers te laten bepalen hoeveel producten ze tegelijkertijd willen zien, kunnen we filters toepassen om de zoekopdracht specifieker te maken.

Houd er rekening mee dat consistentie in het webdesign ontwerp van de gebruikersinterface belangrijk is voor de gebruikers. De meeste gebruikers zullen namelijk een ‘omnichannel-benadering’ hanteren voor het vinden van het juiste product. Ze maken namelijk gebruik van meerdere concurrentie websites op andere tabbladen. Door de filter- sorteeropties van apparaat tot apparaat consistent en duidelijk te presenteren, creëer je meer voorspelbaarheid en een comfortabele route voor de gebruiker. Dit leidt vervolgens weer tot een hogere conversie.
4. Breadcrumbs en zoeken
Naarmate gebruikers dieper een e-commerce website binnengaan, hebben ze mogelijk nog steeds navigatiehulp nodig. Er zijn twee gebruikersinterface navigatie-elementen die hen zullen helpen.
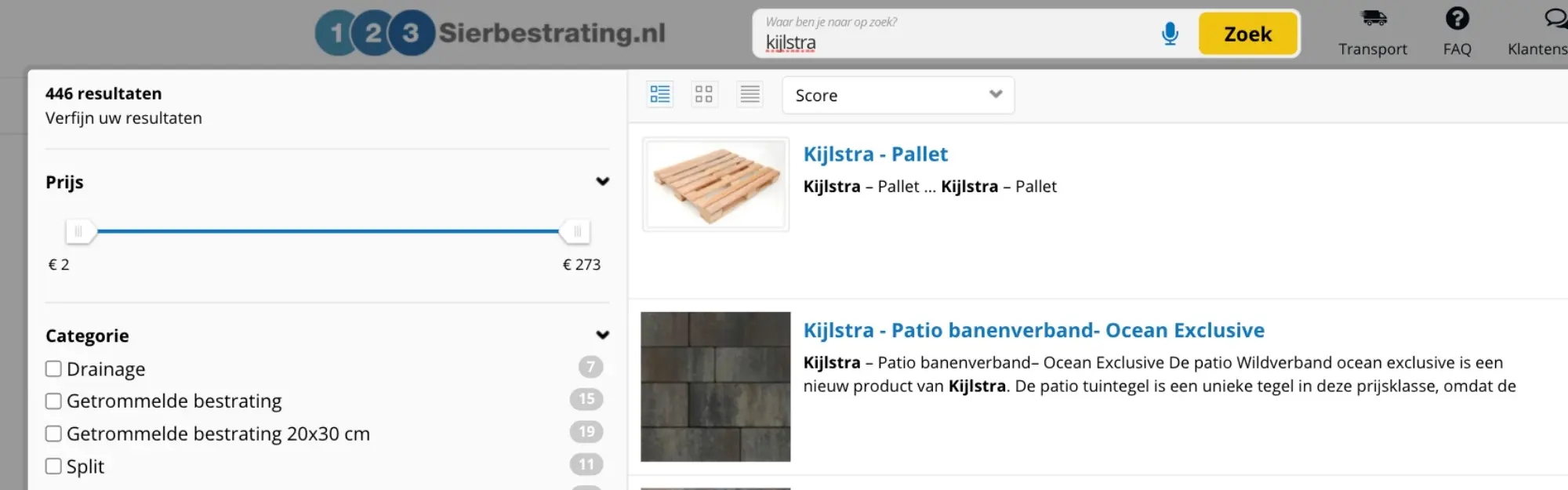
1. De eerste is een breadcrumb (kruimelpad) in de linkerbovenhoek van de productpagina’s, zie onderstaande afbeelding ter referentie.

Dit wordt het best gebruikt op websites met categorieën, die subcategorieën op subcategorieën hebben. Hoe verder gebruikers zich verwijderen van de productpagina en het gemak van filters en sortering, hoe belangrijker broodkruimels zullen zijn.
2. De zoekbalk daarentegen is een navigatie-element dat altijd beschikbaar zou moeten zijn. Ongeacht op welk punt in de route gebruikers zich bevinden.
Een zoekbalk zal het verschil maken voor de volgende gebruikers:
- Gebruikers met weinig tijd;
- Niet kunnen vinden wat ze nodig hebben;
- Willen een snelkoppeling naar een product waarvan ze weten dat het bestaat.
Een door AI – kunstmatige intelligentie – aangedreven zoekbalk die actief kan voorspellen waar de shopper naar op zoek is, zal een waardevolle en slimme toevoeging zijn voor jouw webshop.

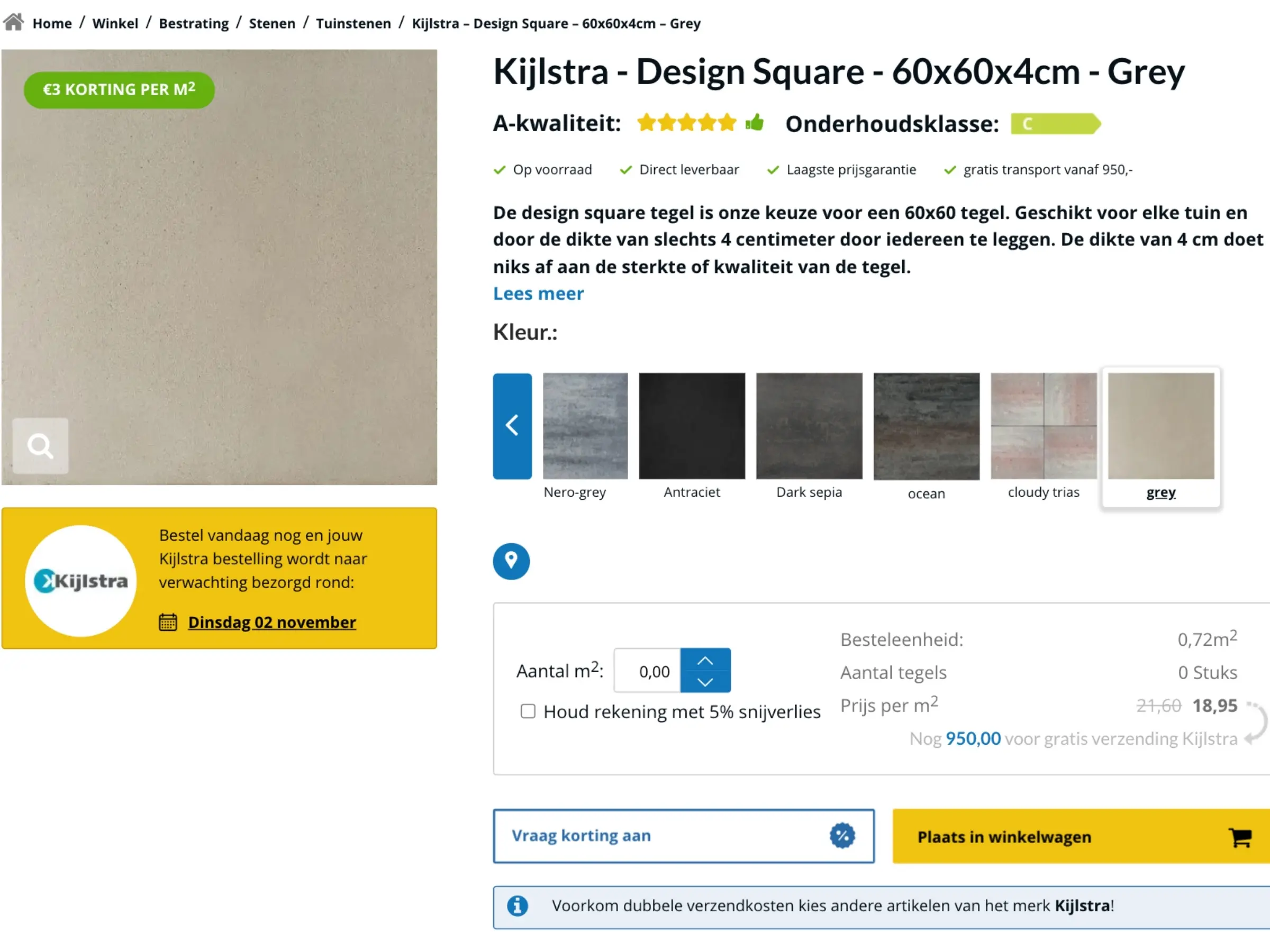
5. Presenteer de 30-seconden pitch boven de vouwlijn
Je hoeft niet elk detail van een product boven de vouwlijn te persen. De 30-seconden pitch van een product zou voldoende moeten zijn om een product te verkopen. Deze informatie bevindt zich in de ruimte bij binnenkomst op de productpagina. Binnen de vouwlijn bevindt zich alle nodige informatie zonder dat de gebruiker nog hoeft te scrollen. Denk hierbij aan zaken zoals:
- Productnaam
- Productprijs
- Variabele selectie (kleur, en bij voorkeur visueel om het nog makkelijker te maken)
- Het selecteren van het aantal inclusief rekenhulp
- De belangrijkste acties, zoals korting aanvragen en in winkelwagen stoppen.

Wat zeggen ze ook alweer? ‘Een goed (web)ontwerp is onzichtbaar?’
Dat is wat we moeten onthouden bij het ontwerpen van deze belangrijke gebruikersinterfaces voor e-commerce websites. Natuurlijk moet de webshop van jouw klant aantrekkelijk en gedenkwaardig zijn, maar de gebruikersinterface-elementen, die gebruikers door de website leiden, mogen hen geen pauze geven of afleiden van het daadwerkelijke doel dat we voor ogen hebben. Eenvoud en gebruiksgemak moeten dus topprioriteit zijn bij het ontwerpen van de route voor de gebruikers.
Deze best practices toepassen op jouw e-commerce website?
Als je deze ontwerpfilosofieën wilt integreren in jouw eigen webshop schroom dan niet om contact met ons op te nemen, wij behandelen elke website als uniek en zullen hier een passend webdesign voorstel voor doen, in de belangrijkste onderdelen die wij conversie optimaliserend achten.
Helemaal opnieuw beginnen met een webdesign? Bekijk dan eens de Design Brainstorm pagina, waar exact staat uitgelegd hoe we gezamenlijk tot het beste webdesign komen.