De CSS features van 2021

Ben jij op zoek naar de nieuwste CSS features van 2021? Onze front-end developer laat je de beste CSS trucjes zien en vertelt hoe je deze op een slimme manier kan gebruiken.
Het web blijft zich voortdurend veranderen. Dit gaat natuurlijk gepaard met de veranderingen binnen CSS (Cascading Style Sheet, is een programmeertaal die ervoor zorgt dat HTML bestanden betekenis krijgen door de opmaak en vormgeving. HTML bestanden vormen de basis van iedere webpagina zoals tekst, afbeeldingen en links). Daarnaast worden er in 2021 iedere week nieuwe CSS features online gepresenteerd. Wij, als webbouwers, willen er natuurlijk voor zorgen dat we continu up-to-date blijven wat betreft de nieuwste CSS features.
Top 6 CSS features
De meeste CSS features zijn experimenteel en ongeschikt om te gebruiken voor professionele en commerciële projecten, maar soms zitten er parels tussen, die het webgebruik van bezoekers flink bevorderd. Deze parels van CSS features passen wij dan ook graag toe op de websites van onze klanten. Hieronder vind je een top 6 aan interessante CSS features van 2021:
1. Smooth scroll
Smooth scrollen zonder JavaScript met simpelweg één regel CSS? Het kan!
Wat doet dit?
De smooth scroll zorgt ervoor dat na het klikken op een button, de scroll veel geleidelijker gaat, dan wanneer je dit achterwege laat.
Welk voordeel heeft het?
Een extra bestand met Javascript is hierbij overbodig. Daarnaast is het sneller om in een regel CSS te schrijven. Je wint hier dus tijd mee.
Wanneer pas je dit toe?
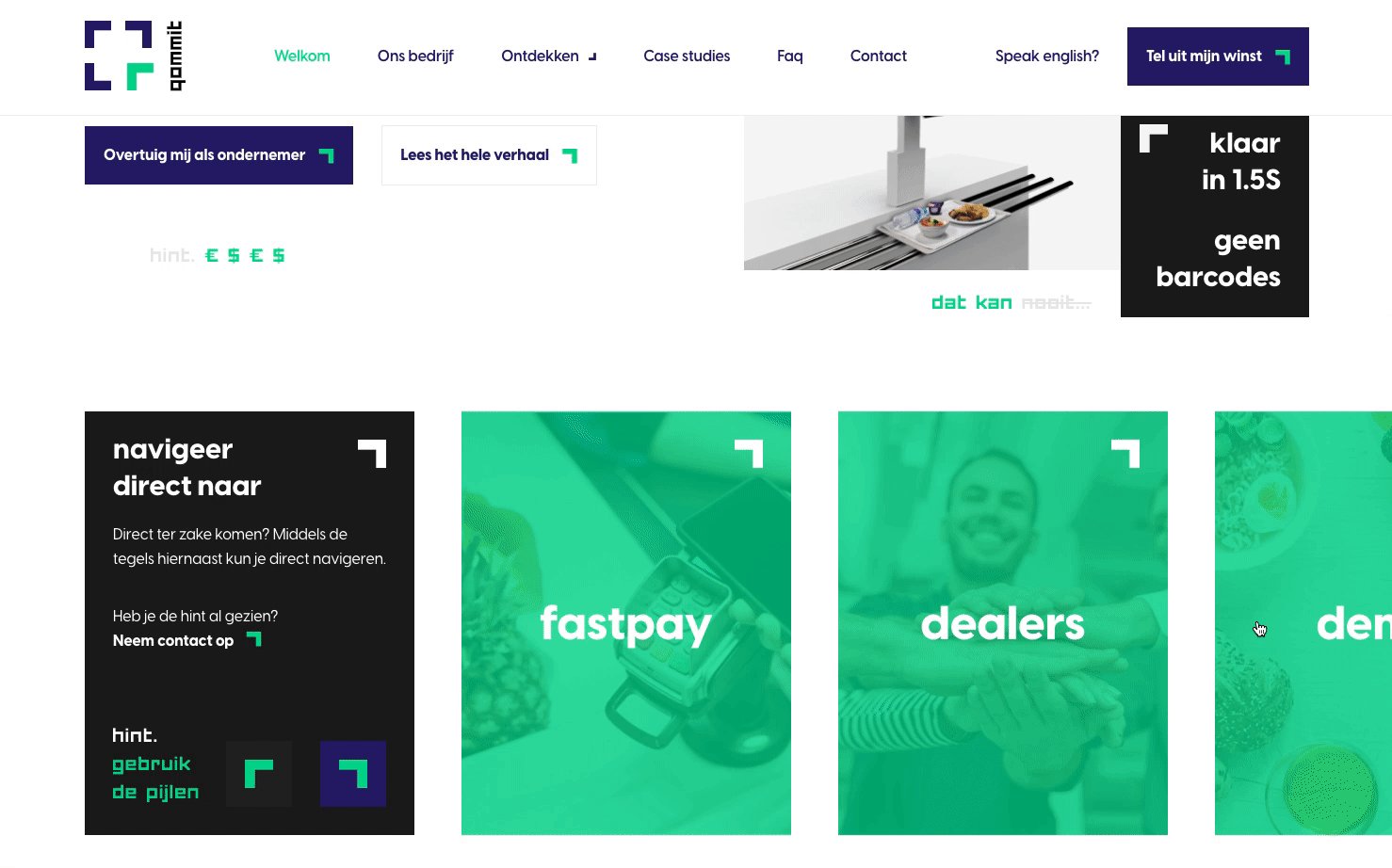
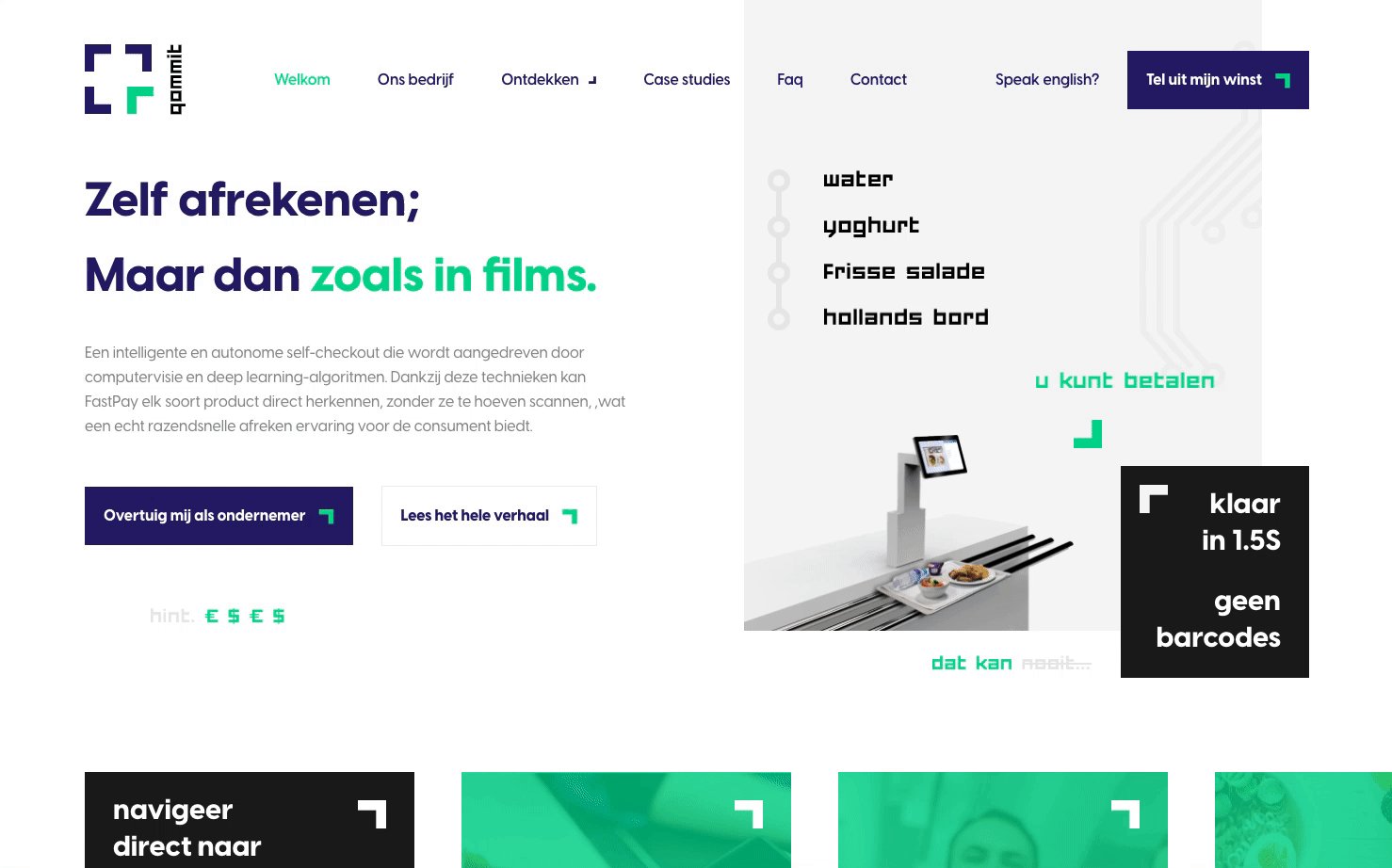
Dit pas je bijvoorbeeld toe bij een uitgebreide landingspagina met een button die het mogelijk maakt om naar boven te scrollen. Wanneer je de smooth scroll toepast zal je geleidelijk aan naar boven worden gebracht in plaats van direct bovenaan de pagina worden geplaatst. Verder geeft de smooth scroll een mooie en professionele uitstraling.
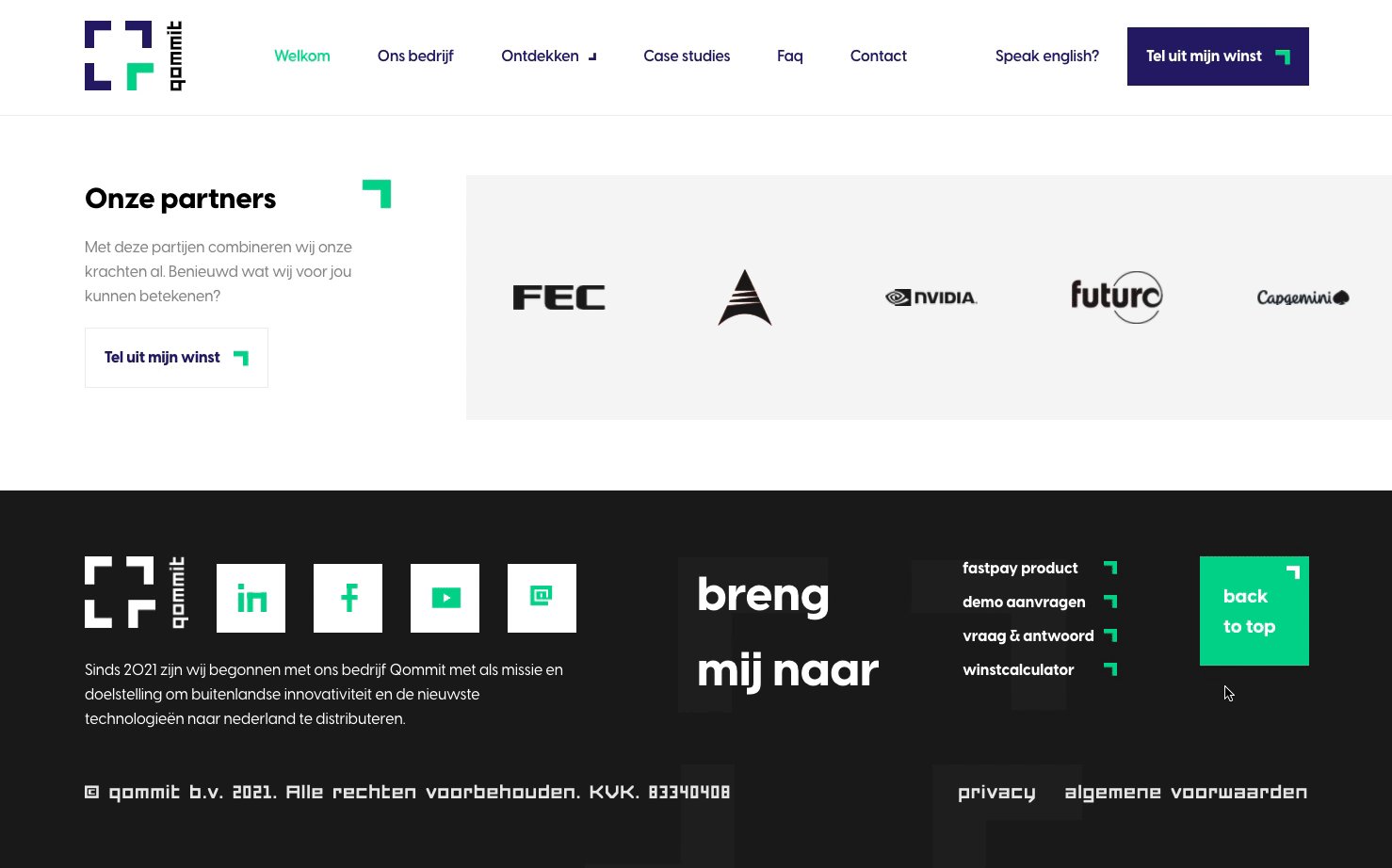
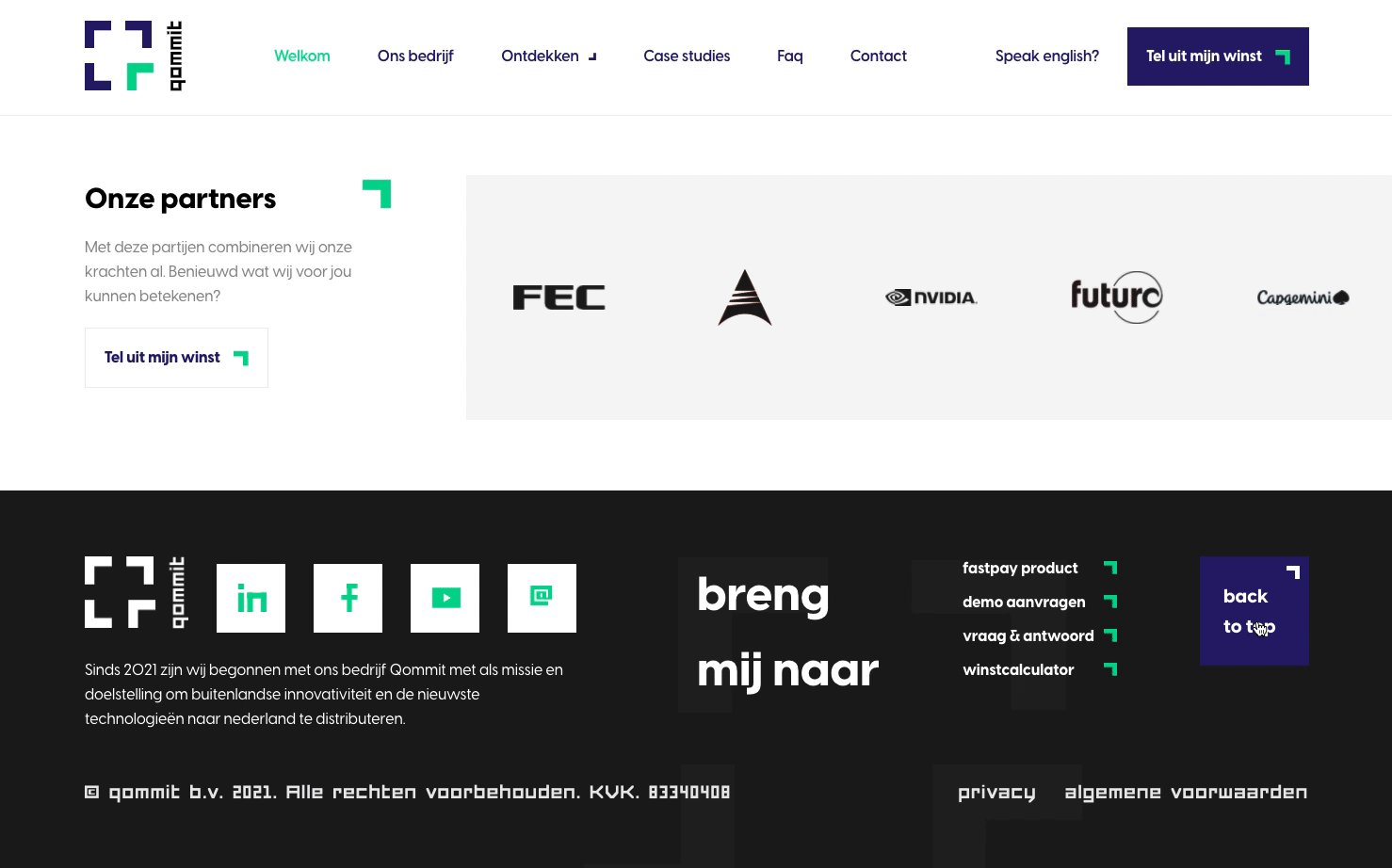
Zie bijvoorbeeld hieronder het voorbeeld van onze klant Qommit.

2. Drop shadow
Geef meer dynamiek aan (afbeelding) blokken middels de drop shadow CSS functie.
Wat doet dit?
Wanneer er wordt gewerkt met transparante afbeeldingen wordt meestal de ‘box-shadow’ property gebruikt, die ervoor zorgt dat een rechthoekige schaduw achter de hele box van een element wordt geplaatst. In tegenstelling tot deze toepassing kun je ook de ‘drop-shadow()’ functie toepassen om een schaduw op de inhoud van de afbeelding te plaatsen.
Welk voordeel heeft het?
Hiermee plaats je op een vrij eenvoudige manier meer dynamiek op de website. De schaduw hoeft niet van te voren in photoshop worden toegevoegd, dus hiermee win je tijd.
Wanneer pas je dit toe?
Dit kun je toepassen bij boxen met een witte achtergrond en waarbij de achtergrond van de website ook wit is. De box kun je middels de drop shadow goed naar voren laten komen zonder dat je de kleur van de box moet aanpassen.

3. Inset
De CSS property ‘inset’ kan je gebruiken als afkorting voor ‘top’, ‘left’, ‘right’, ‘bottom’. Handig toch?
Wat doet dit?
Het vervangt de ‘top’, ‘left’, ‘right’, ‘bottom’ voor ieder gewenst element.
Welk voordeel heeft het?
In plaats van dat er steeds 4 regels CSS moeten worden geschreven kun je dit oplossen door dit met één regel te doen.
Wanneer pas je dit toe?
Dit kun je toepassen wanneer een element op de website bijvoorbeeld van de ‘top’ 12px moet afstaan en van de ‘left’ 16 px. Je kan er dan voor zorgen dat het netjes op een regel wordt geplaatst in plaats van dat het vol staat met CSS. Je gebruikt namelijk nu alleen de CSS property ‘inset’.

4. Custom cursors
Heb je ooit geweten dat je eigen afbeeldingen of zelfs emoji’s kan gebruiken als cursor? Niet heel gebruiksvriendelijk, maar wel leuk.
Wat doet dit?
Het vervangt je huidige cursor met de cursor die je kan customizen in de CSS.
Welk voordeel heeft het?
Het heeft niet per se een voordeel, maar het maakt je website wel interessanter en speelser.
Wanneer pas je dit toe?
Dit pas je toe wanneer je een website net wat meer wil laten spreken. Sommige websites met een unieke en artistieke uitstraling vragen nou eenmaal om een custom cursor.
Zie bijvoorbeeld hieronder het voorbeeld van onze klant PA.Historia.

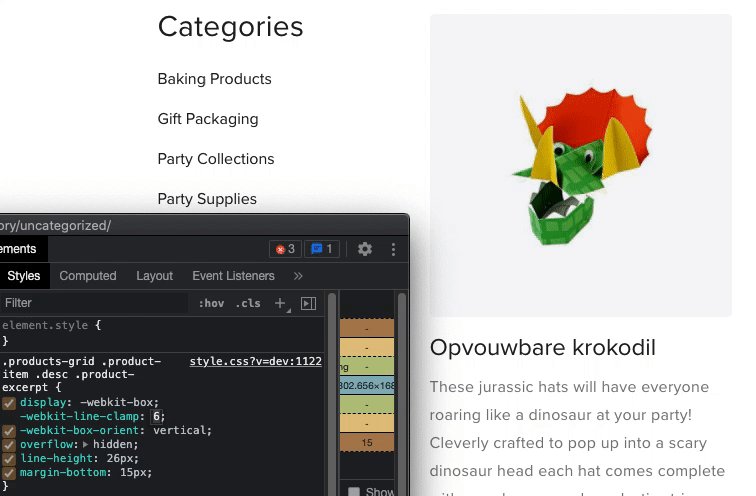
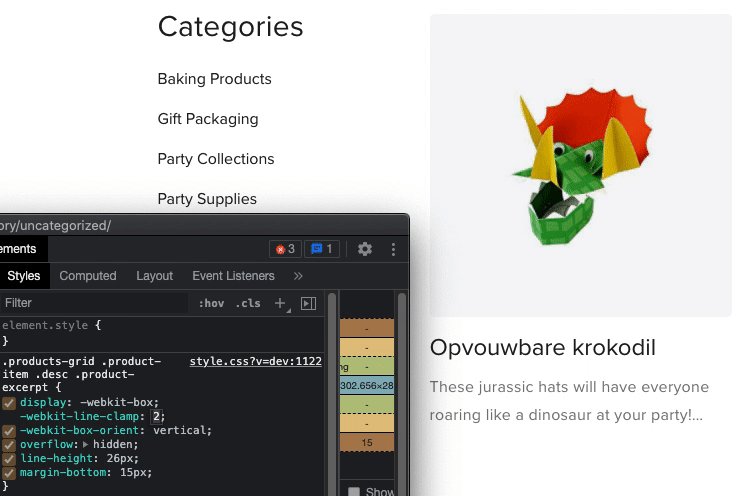
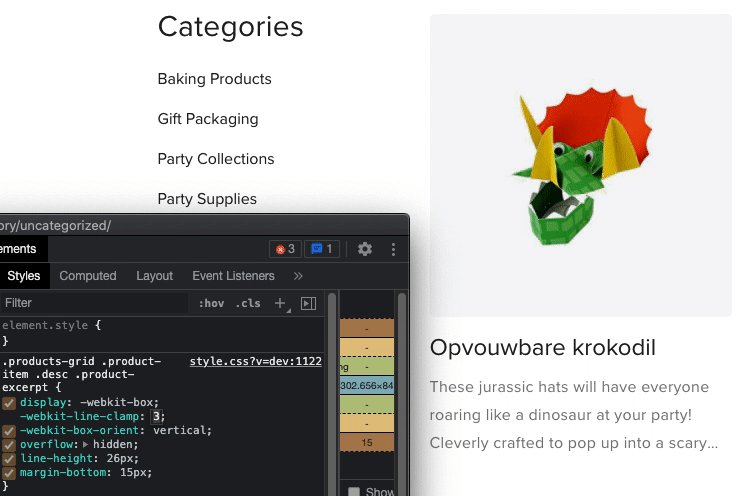
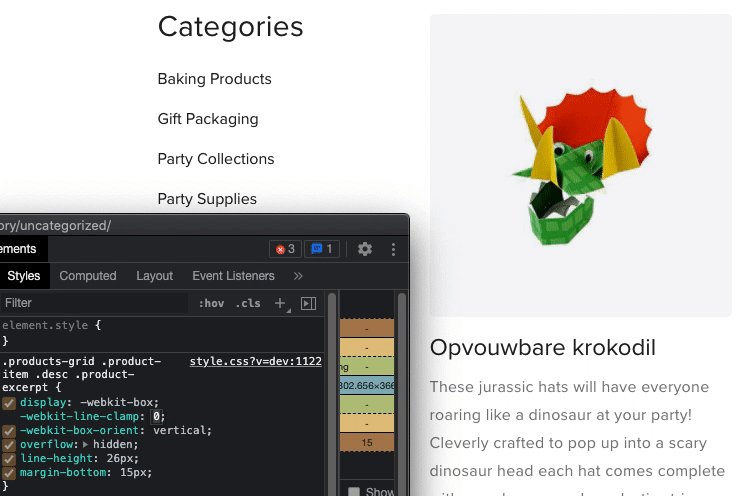
5. Truncate tekst
Je bepaalt zelf heel gemakkelijk waar een alinea afbreekt zonder uitgebreide bestanden.
Wat doet dit?
Met de ‘webkit-line-clamp’ property bepaal je zelf op welke specifieke regel de alinea wordt afgebroken.
Welk voordeel heeft het?
Je hebt geen overbodige JavaScript of PHP bestanden meer nodig, wat ervoor zorgt dat je files overzichtelijk blijven en je alleen nog maar CSS nodig zal hebben.
Wanneer pas je dit toe?
Dit pas je toe op iedere gewenste pagina met lange teksten. Voeg de ‘webkit-line-clamp’ property toe en je zorgt voor meer ruimte en overzicht.

6. Background-clip
Maak het mogelijk om unieke effecten toe te passen op bijvoorbeeld letters.
Wat doet dit?
Met de ‘background-clip’ heb je meerdere opties. Een daarvan is de clip-path property. Hiermee zorg je voor een verrassende toevoeging geven op letters. Zo kun je een afbeelding door letters laten schijnen.
Welk voordeel heeft het?
Het heeft niet per se een voordeel, maar sommige websites kun je er wel net wat mooier mee maken.
Wanneer pas je dit toe?
Dit kun je bijvoorbeeld toepassen bij websites met een excentriek design. Unieke letters als deze passen hier dan goed bij.