Verschillende designtalen binnen de digitale wereld

Je hebt er dagelijks mee te maken: een website, applicatie of andere digitale omgeving. Goed vormgegeven digitale elementen voelen logisch aan, maar hoe zijn deze vormgegeven, welke stijl wordt er toegepast en waarom?
Binnen de digitale wereld zijn er verschillende ontwerptalen die ieder zijn voor- en nadelen hebben: minimalistisch design, typografie design, isometrisch design, asymmetrisch design, flat design, material design en skeuomorfisme/neumorfisme. In dit artikel zullen we de drie meest gebruikte uitlichten: flat design, material design en skeuomorfisme/neumorfisme design.
Flat design
Kort gezegd is flat design het tegenovergestelde van skeuomorfisme design. Zo gebruikt skeuomorfisme veel referenties naar de echte wereld (schaduw, reflectie, etc.), terwijl bij Flat design – je raadt het al – alles als een enkele laag wordt gezien en dus plat aanvoelt.
Zoals in een eerder artikel – ‘Hoe webdesign een steeds belangrijkere rol is gaan spelen’ – al is beschreven, is flat design ontstaan na de dominantie van het skeuomorfisme design en is het een direct antwoordt op de beperkingen van de ontwerptaal skeuomorfisme. Het doel van flat design was om de bruikbaarheid te verbeteren, de UI (User Interface) te versimpelen, maar ook de laad- en ontwerptijd te verminderen.
Het voordeel van flat design is voornamelijk de betere omarming van het desbetreffende digitale apparaat. Zo hebben ontwerpers meer de vrijheid om de digitale wereld vorm te geven zonder dat er referenties naar de echte wereld gemaakt moeten worden. Een ander voordeel dat we steeds meer zien is de schaalbaarheid van flat design. Zo is responsive ontwerpen makkelijker geworden door de simpelere stijl van een website en dus ook de gebruiksvriendelijkheid op de verschillende apparaten.
Nadelen van deze ontwerptaal kunnen zijn dat niet elk element altijd even duidelijk is. Zo blijkt een klikbaar element soms niet klikbaar te zijn en denk je als gebruiker mogelijk dat niet klikbare elementen mogelijk wél klikbaar zijn.
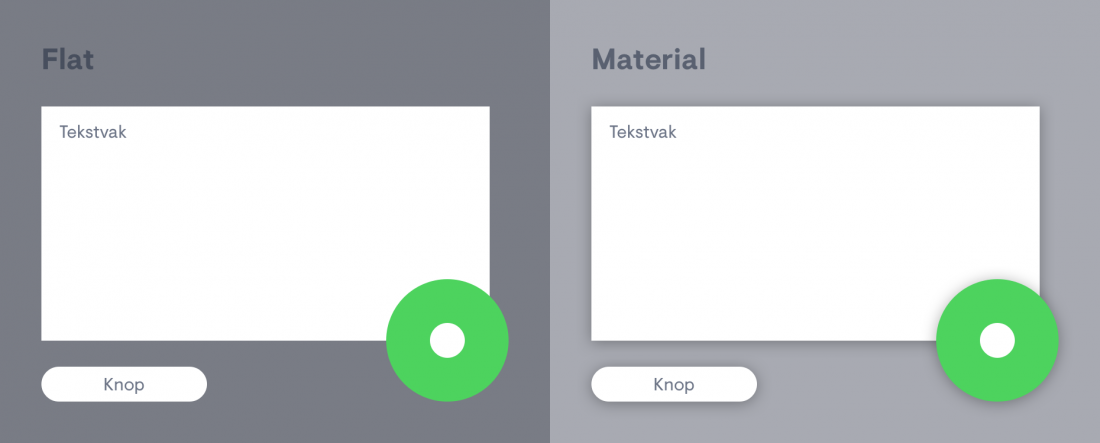
Een flat design voorbeeld:
Material design
Material design elimineert het hierboven genoemde probleem direct, terwijl in de realiteit flat design voor 90% voor alle elementen wordt aangehouden. Middels schaduw kan het gebruik van papier en inkt worden nagebootst. Zo krijg je een diepte gevoel, die anders bij flat design niet aanwezig zou zijn. De achtergrond van de pagina fungeert als het ware voor een vel papier en de UI elementen gedragen zich als bovenliggende elementen, die op het vel liggen. Vandaar het veelvuldige gebruik van schaduw binnen deze ontwerptaal.
In veel opzichten probeert material design het beste van flat en skeuomorfisme design te combineren. Zo blijft het design in de kern flat met als voordeel dat het simplistisch is, overzichtelijk blijft, intuïtief aanvoelt (indien er gebruik wordt gemaakt voor animaties) en zijn de klikbare elementen vanzelfsprekender voor de gebruiker.
Nadelen van material design kunnen zijn dat sommige designprincipes als “overbodig” kunnen aanvoelen door de relatief vanzelfsprekende vorm van een element en dus ook de achterliggende functie. Een ander nadeel kan zijn dat sommige acties wellicht verwarrend kunnen overkomen indien er geen visuele hint wordt gegeven middels een animatie.
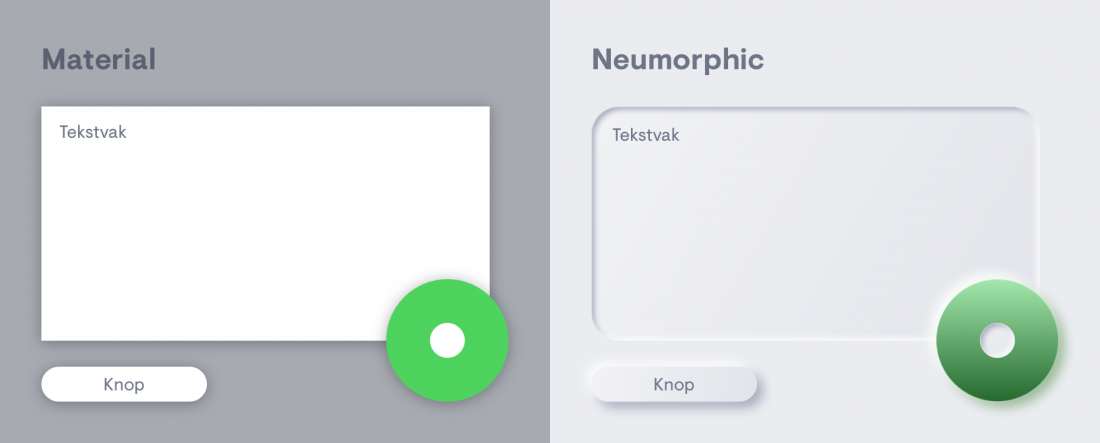
Een material design voorbeeld:

Skeumorphisme design
Zoals eerder benoemd staan skeuomorfisme en flat design lijnrecht tegenover elkaar als het gaat om ontwerptalen binnen de digitale wereld. Maar wat is dan skeuomorfisme design exact en waarom verschilt het zo veel met flat design?
Skeuomorfisme is een ontwerpstijl waar de echte wereld wordt nagebootst in de digitale wereld. Zo worden er heel veel referenties gebruikt vanuit de echte wereld om de functie van een element of een volledig venster duidelijk te maken voor de gebruiker. Alhoewel, een digitale omgeving (website, applicatie) nagenoeg altijd 2D is, wordt binnen deze stijl alsnog de illusie gegeven alsof je als gebruiker in een 3D omgeving bevindt.
Een overzicht van digitale boeken zijn bijvoorbeeld hetzelfde gepositioneerd binnen een virtuele boekenkast op verschillende planken. Dit zorgt ervoor dus denken aan de echte wereld: een boekenkast. Zo heeft de gebruiker meestal al snel een idee over de mogelijke werking van het element.
Het lastige van deze ontwerptaal is echter wel dat je als ontwerper wordt beperkt door de echte wereld en niet jouw eigen draai kan geven aan je ontwerp, omdat de echte wereld nu eenmaal is zoals die is. Uiteraard zijn er wel variaties op bepaalde elementen. Dat maakt deze ontwerptaal soms ook lastig, aangezien niet iedereen hetzelfde idee heeft bij elk uiterlijk van een element. Er zijn in de echte wereld namelijk veel variaties van verschillende objecten – en dus ook de achterliggende functies.
Neumorfisme design

Een relatief nieuwe designtrend is een doorontwikkeling op skeuomorfisme design, namelijk neumorfisme design. Neumorfisme is dus als het ware skeuomorfisme in een nieuw jasje dat veel gebruik maakt van schaduw om bepaalde elementen de perceptie van de achterliggende functie aan te geven. Flat en material design worden hier vaak als basis gebruikt en klikbare elementen krijgen dan een neumorfisme behandeling, om de klikbaarheid extra te benadrukken.
Sturdy Digital en designtalen
Bij Sturdy Digital maken wij veelvuldig gebruik van flat- en material design. Veelal omdat dit de meest voorkomende ontwerptaal is in de industrie en de ontwerper en opdrachtgever veel vrijheid heeft over het uiterlijk en de functie van de visuele elementen binnen de website. Ook zoals bovengenoemd is de schaalbaarheid van websites makkelijke te realiseren en dus beter responsive te maken voor de verschillende platformen.