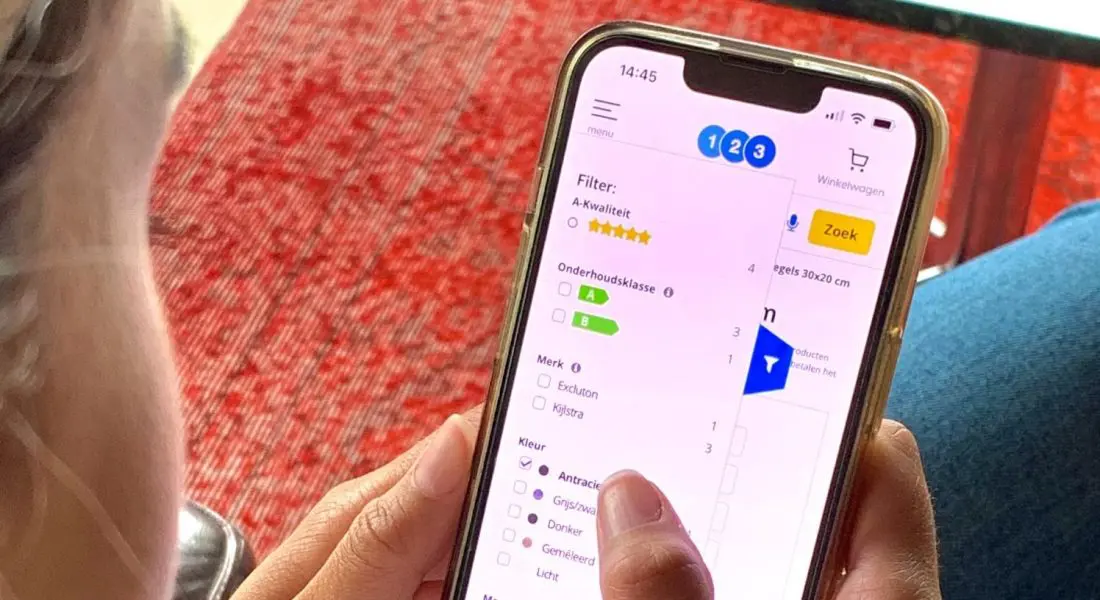
Filteropties op een webshop

Een potentiële koper bezoekt jouw webshop. De persoon is namelijk op zoek naar een specifiek product, maar kan dit niet direct vinden. Gelukkig biedt jouw webshop relevante filters aan waarmee de bezoeker zijn zoekopdracht kan verfijnen. Na het aanklikken van bijvoorbeeld de gewenste afmeting, kleur en prijs worden er verschillende producten getoond die allen voldoen aan de gewenste specificaties. Het is nu alleen nog maar een kwestie van kiezen.
Deze logische filteropties zouden op iedere webshop moeten werken. Bij de één misschien wat uitgebreid, dan bij de ander, maar zeker iets wat niet mag ontbreken. Alleen nu de vraag: hoe zorg je ervoor dat deze filteropties ook op jouw webshop goed werken?
Wat is een filter?
Allereerst, een juiste omschrijving van wat een filter inhoudt: een filter zorgt ervoor dat een bezoeker de mogelijkheid heeft om een specifieke selectie te maken van het productenaanbod op een webshop om zo het juiste product te vinden en te kopen. Denk bijvoorbeeld aan filters als kleur, afmeting, merk, materiaal enz. Een goed ingerichte filter draagt bij aan de gebruikerservaring en gebruiksvriendelijkheid van een webshop.
Waarom zijn filteropties belangrijk?
Is het dan zo, dat wanneer je geen filteropties gebruikt, de webshop dan niet goed werkt? Nee, de webshop zal prima werken, maar voor de gebruiker is het minder werkbaar en het kan een groot effect hebben op de conversie. Stel, je loopt de Ikea binnen en bent op zoek naar een specifieke stoel die je in een blad hebt zien staan. Er hangen geen bordjes in de Ikea. Ga je de stoel zo vinden? Nee, laat staan kopen. Dit werkt ook zo op een webshop, hoe meer je de gebruiker naar de juiste eindbestemming toe leidt, hoe groter de kans dat deze ook daadwerkelijk converteert.
Voordelen
Het toevoegen van filters aan producten heeft een hoop voordelen:
- Je bevordert de gebruiksvriendelijkheid en gebruikerservaring van de webshop;
- De snelheid van de webshop wordt verbeterd aangezien alleen relevante producten worden getoond;
- Bezoekers kunnen gemakkelijker navigeren;
- De potentiële klant heeft een vrije keuze, maakt deze sneller en zal dus sneller een aankoop doen.
Oké, we willen niet te technisch overkomen, maar wat betreft filters en SEO moeten we toch echt dieper de materie induiken. Zoals je misschien ooit hebt gezien of is uitgelegd, wordt er voor ieder product met filter een pagina aangemaakt. Je kunt het zien als, dat de algemene productpagina wordt opgesplitst in meerdere specifieke productpagina’s. De URL’s voor deze pagina’s worden dan ook anders en aangevuld met parameters. Dit ziet er ongeveer zo uit:
https://plastimed.nl/verbandmiddelen/
https://plastimed.nl/verbandmiddelen/pleisters/
Je kan je dus voorstellen dat er voor één product al snel honderden tot duizenden pagina’s kunnen ontstaan. Maar nu komt de vraag: wil je op deze pagina’s gevonden worden?
In het verleden werd wel eens geroepen dat het indexeren van ‘filter URL’s’ belangrijk is voor de vindbaarheid van het product. Echter, kunnen we tegenwoordig stellen dat het juist veel energie kost en het geen enkele waarde biedt. Integendeel, het heeft juist een aantal nadelen:
- Het crawlbudget (het aantal pagina’s dat je van Google krijgt om pagina’s te scannen/indexeren) wordt aangetast.
- De honderden of zelfs duizenden pagina’s zijn onmogelijk om bij te houden, laat staan te optimaliseren.
- Conversies vanuit organisch verkeer worden minder wanneer er van één productsoort honderden opties worden getoond in Google terwijl de bezoeker op zoek is naar meer dan alleen één productsoort.
8 tips voor goede filters
Door jarenlange ervaring in het ontwerpen van websites en webshops weten we exact te benoemen welke stappen er gezet moeten worden voor succesvolle filters. Hieronder een aantal tips voor jou op een rij:
1. ‘Helaas, niet gevonden’ is een dooddoener
Zorg ervoor, dat wanneer een product niet gevonden wordt, de zoekresultaten bijvoorbeeld gerelateerde producten laat zien. Een tekst als ‘Helaas, niet gevonden’ is een echte dooddoener. Door meerdere gerelateerde producten te presenteren voorkom je ‘nee-verkoop’.

2. Verplaats je in het zoekgedrag van anderen
Je kan de filter zo instellen dat er voor één product meerdere zoektermen beschikbaar zijn. Stel, een bezoeker zoekt naar een blauw vest, dan zijn zoektermen als ‘blauwe sweater’, ‘blauwe cardigan’ en ‘blauwe hoodie’ wellicht termen die ook worden gebruikt. Wat jij invult als zoekterm hoeft dus niet per se voor de ander hetzelfde te zijn.
3. Geef bij iedere filteroptie het aantal resultaten weer
Misschien herken je dit wel: je zoekt naar een product, selecteert een aantal filters en het aantal beschikbare producten wordt middels een getal weergegeven. Je ontvangt meer relevante informatie en kunt hierdoor in sommige gevallen sneller een keuze maken.
4. Een interactieve filter of een batch filter
Er zijn twee verschillende manieren waarop je een filter kan laten werken, namelijk door interactieve filtering of batch filtering. De keuze tussen deze twee wordt bepaald door het belang van de bezoeker. Heeft de bezoeker meer belang bij snelheid of controle?
Interactieve filter: na het selecteren van de filteropties wordt het producten archief automatisch bijgewerkt.
Batch filter: na het selecteren van filteropties wordt het producten archief pas bijgewerkt na het klikken op bevestigen.
5. Het in één keer kunnen verwijderen van filteropties
Niets is zo vervelend voor een bezoeker als er meerdere filteropties zijn geselecteerd en deze één voor één moet deselecteren. Dit wil je natuurlijk met één druk op de knop doen.
6. De beste plek voor een filtermenu
Onderzoek wijst uit dat er twee plekken zijn waar een filtermenu het beste werkt, namelijk horizontaal aan de bovenkant en verticaal links.
Onze webdesigner kijkt altijd naar de invulling van de webshop om de positie van het filtermenu te bepalen. Het aantal filteropties is hierbij een cruciale vraag om te stellen. Want hoe meer mogelijkheden hoe uitgebreider het menu. En een uitgebreid menu is meestal voorzien van een scroll functie. Ervaring en onderzoek wijst uit dat een scroll functie gebruiksvriendelijker is in het linker filtermenu in plaats van het horizontale filtermenu.
7. Het toevoegen van een prijs-range
Gebruikers willen niet per se gebonden zijn aan een specifiek bedrag, zo kun je middels de prijs-range in slider vorm op gemakkelijke wijze een indicatie toewijzen zonder dat zij daar teveel moeite voor hoeven te doen.
8. Duimdikke filters op mobiele versie
Hoe logisch het ook klinkt, zorg ervoor dat jouw filters in ieder geval de dikte van een menselijke duim zijn. Zodra de gebruiker hinder ervaart van het feit dat de filters te klein zijn, zal de gebruiker afhaken en verder zoeken op een andere webshop.