Google Maps API key aanvragen

How to: Hoe kan ik een Google Maps API key aanvragen?
Sinds 11 juni 2018 moet je verplicht een Google Maps API key aanmaken via Google Cloud Platform Console. Om Google Maps weer te geven moet je dit op je website installeren. Om een key aan te vragen moet je een aantal stappen doorlopen. Wij leggen je graag uit wat je moet instellen om gebruik te maken van Google Maps op je website.
Wat je nodig hebt is het volgende:
- Google account.
- Google Cloud platform
- Creditcard of bankrekening.
- Geduld
Check? Dan kunnen we starten om een Google Maps API key aan te vragen.
Stap 1 | een project aanmaken binnen Google Cloud
- Het eerste wat je moet doen is inloggen bij Google Cloud Platform
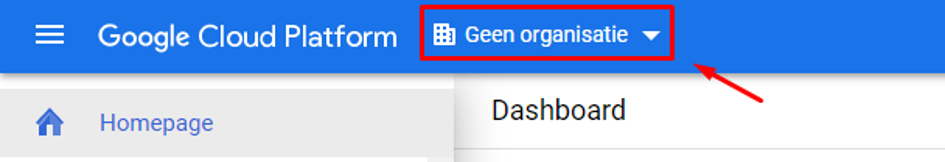
- Eenmaal ingelogd maak je een project aan waar je de API key gaat instellen. Links bovenin naast ‘Google Cloud platform’ staat een icoon van een gebouw met ‘Geen organisatie’. Klik daarop
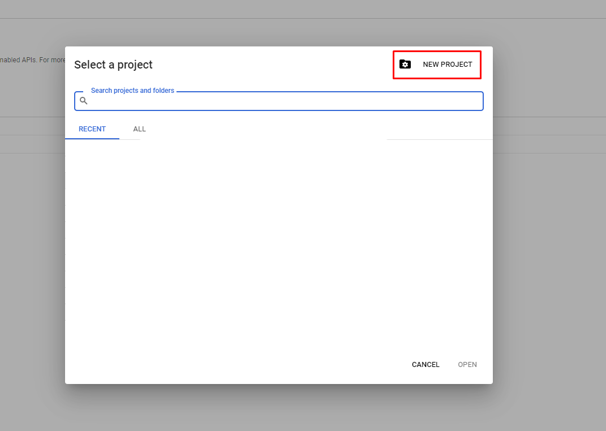
- Klik dan op ‘NIEUW PROJECT’ rechtsboven in de Pop-up die tevoorschijn komt
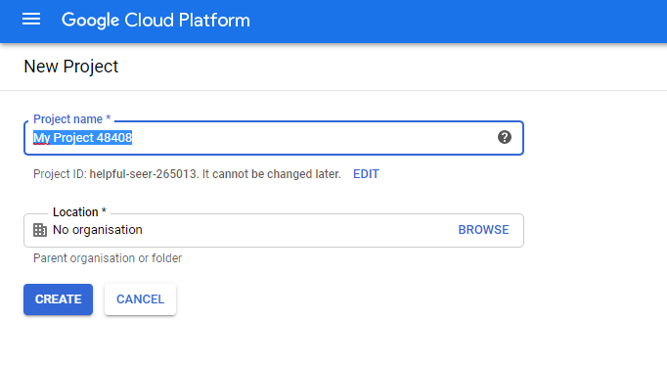
- Je wordt naar een andere pagina gestuurd waar je het project (je website) gaan instellen. Stel bij projectnaam je bedrijfsnaam in en klik vervolgens op ‘maken’. Let op -> Dit kun je niet meer wijzigen als je eenmaal op ‘maken’ heb geklikt. Als je het wil veranderen, moet je een nieuw project aanmaken.
Stap 2 | instellen van een facturatie account.
Als je al een factureringsaccount hebt ingesteld met je Google account, kun je deze stap nagenoeg overslaan. Je moet echter bij ‘Facturering’ het factureringsaccount koppelen. Dat doe je door op ‘Facturering’ te klikken in het menu en vervolgens bij ‘een factureringsaccount linken’ het juiste factureringsaccount aan te klikken.
Nu je een project hebt aangemaakt moet je de facturatie instellen. Google kan factureren als Google Maps op de website meer dan 50.000 keer per maand wordt opgeroepen (getoond).
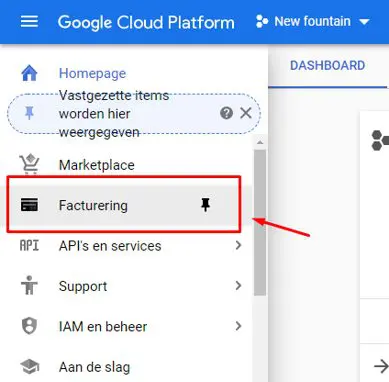
- Klik links in het menu op ‘Facturering’. Als je het menu niet ziet, druk dan op de drie streepjes linksboven.
- Klik op ‘een factureringsaccount linken’. Er verschijnt een pop-up met de melding dat je een factureringsaccount moet aanmaken. Klik op ‘FACTURERINGSACCOUNT MAKEN’.
- Selecteer je land en vink de servicevoorwaarden aan
- Vul alle klantgegevens in inclusief betaalgegevens. Hier zie je ook de melding dat er geen kosten in rekening worden gebracht, tenzij je handmatig update naar een betaald account
- Voor de volgende stap heb je geduld nodig. Google maakt binnen enkele werkdagen geld over naar de rekening die je hebt ingesteld. Dit ter bevestiging dat je inderdaad de beheerder van de betreffende bankrekening bent. Hoeveel en wanneer dit is, wordt niet aangegeven en je zult dus goed moeten opletten wanneer het geld op je rekening is gestort (vaak al binnen een uur). Geef vervolgens aan bij je factureringsaccount hoeveel welk bedrag is overgemakt. Als je het juiste bedrag invoert, is de activering compleet.
Stap 3 | API key aanmaken
Je hebt een project en een factureringsaccount aangemaakt en nu kun je de API key aanmaken.
- Ga naar ‘API’s en services’ via het menu. Als je het menu niet ziet, druk dan op de drie streepjes linksboven.
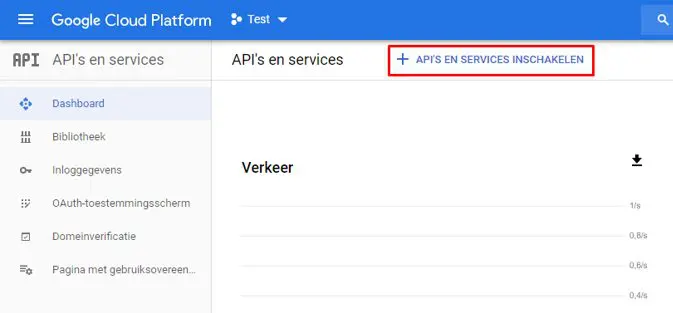
- Als je dit hebt gedaan, krijg je een pagina te zien waar je de API key kunt monitoren. Hier zie je nog niets, omdat deze nog niet is aangemaakt.
- Klik op ‘API’s EN SERVICES INSCHAKELEN’
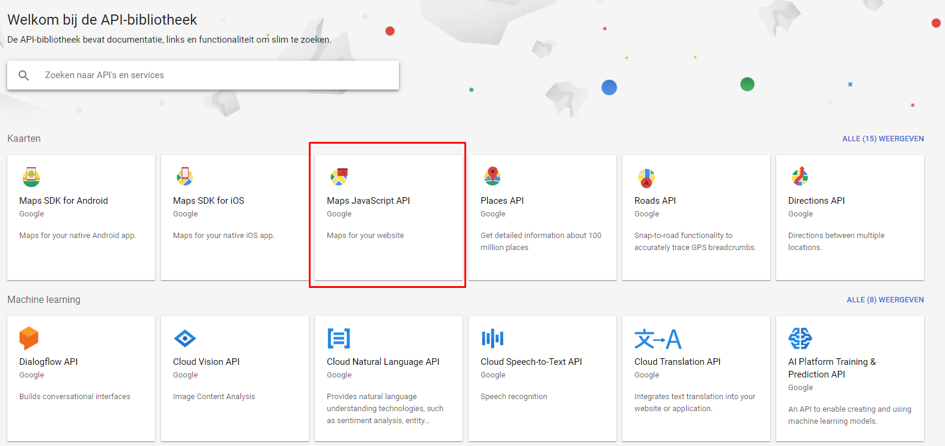
- Als je daarop klikt, krijg je een overzicht van opties te zien wat je kunt instellen voor de API key.
- Klik op ‘Maps Javascript API’ (Maps for your website). Dit is het systeem dat je wilt gebruiken om een kaart op je website te tonen.
- Klik in het scherm op de blauwe button ‘Enable’. Nu heb je aangegeven welke services je wilt gebruiken.
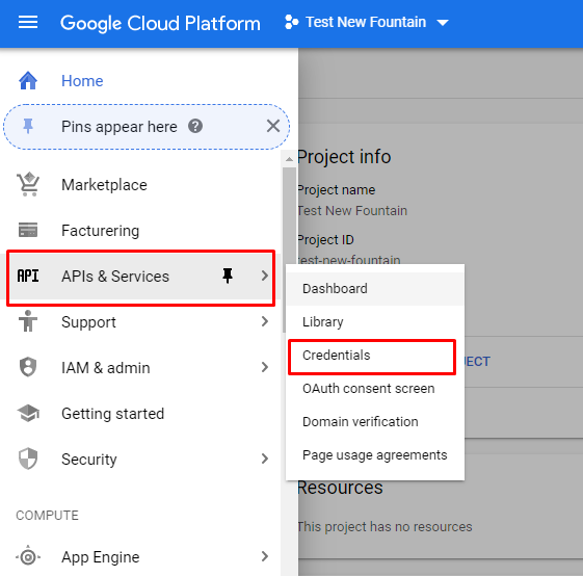
- Ga via het menu naar ‘API’s & Services’ -> Inloggegevens (Credentials)
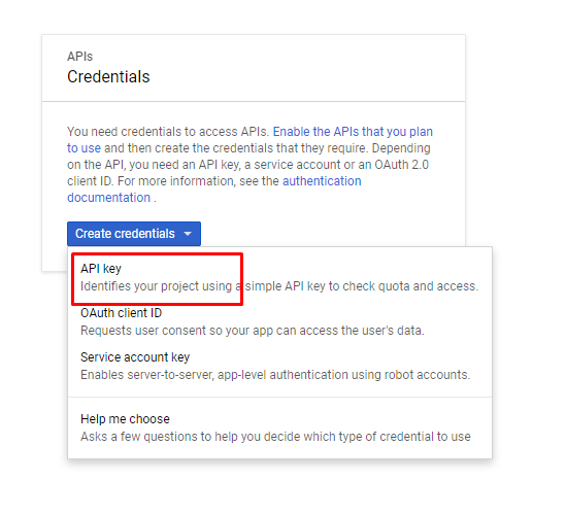
- Klik op ‘Create credentials’ en kies voor API key.
Deze key kun je gebruiken voor de website. Vervolgens moet je er voor zorgen dat er geen misbruik wordt gemaakt van de key. Dit leggen we in de volgende stap uit.
Stap 4 | API key limiteren om misbruik te voorkomen
Deze stap hoeft niet, maar adviseren we wel. Elke website kan nu gebruik maken van deze key. Deze stap zorgt ervoor dat je geen onnodige kosten maakt, omdat meerdere websites er gebruik van kunnen maken.
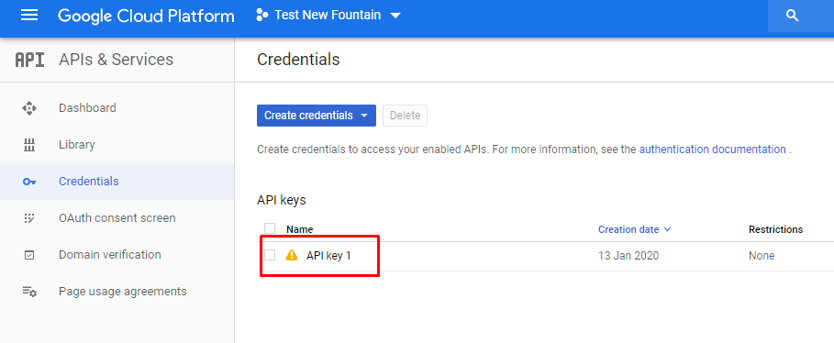
Ga naar ‘API’s & Services’ -> ‘Credentials’. Klikt vervolgens op de net aangemaakte key.
Je krijgt een overzicht te zien van je API key. Je kunt hier ook de naam aanpassen. Dit is praktisch voor als je in de toekomst meerdere keys gaat aanmaken onder je aangemaakte project.
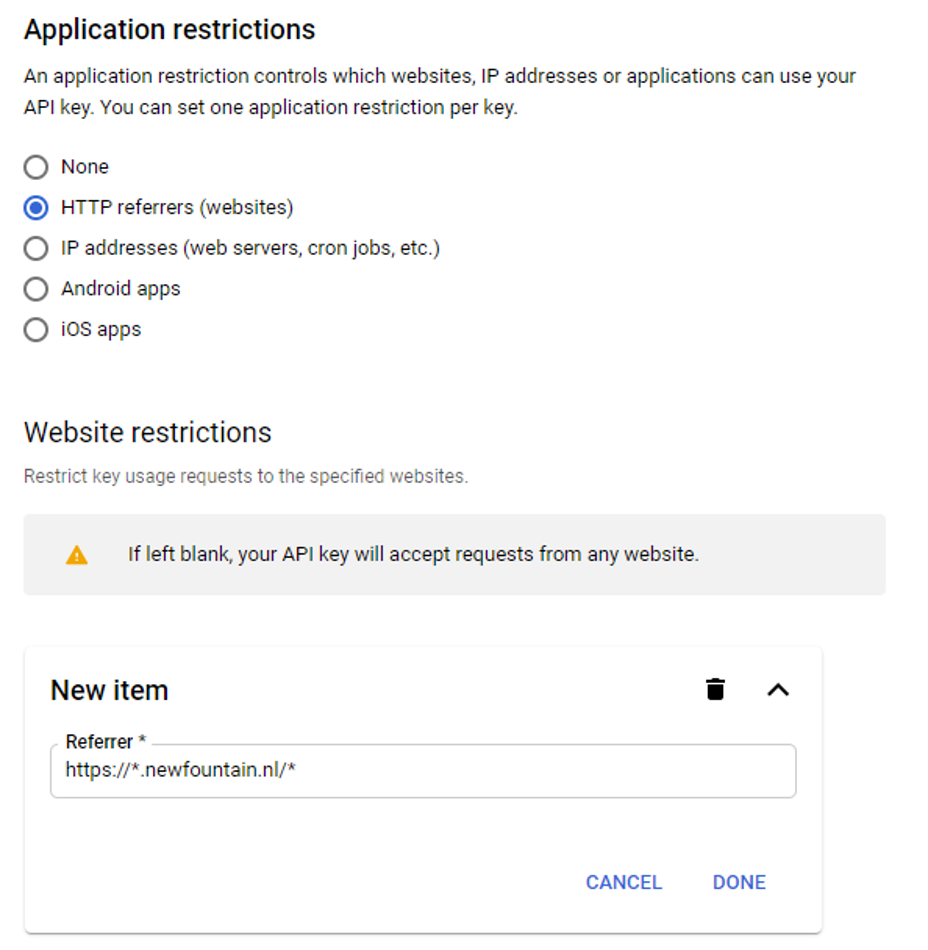
Daaronder kan je aangeven op welk manier je graag de API key wilt restricten (limiteren). Wat we meestal gebruiken is HTTP. Hierin kun je namelijk aangeven welke websites deze key alleen mogen gebruiken. Als je dit aanklikt, kun je aangeven welke sites de key kunnen je gebruiken. Klik op ‘ADD AN ITEM’ en typ het volgende https://*.[Je website domeinnaam zonder www]/* zoals hieronder:
Let op! de sterretjes voor en achter het domeinnaam zijn heel belangrijk. Dit zorgt er namelijk voor dat de key niet alleen maar op de homepagina werkt, maar dat het ook werkt op bijvoorbeeld https://www.newfountain.nl/contact
Staat dit goed, klik dan op ‘done’. Vervolgens klik je op ‘save’. Je hebt er nu voor gezorgd dat de key site specifiek is gelimiteerd.
Conclusie
Als je alle bovenstaande stappen heb uitgevoerd, kun je de key op je website instellen. Controleer dit altijd op je website. Als het nog steeds niet werkt, kijk dan nog even goed wat je hebt ingesteld bij de credentials limit (stap 4). Hier kan het namelijk wel eens mis gaan. Let op-> Elke wijziging die je uitvoert kan tot wel 5 minuten duren voordat je de wijzigingen ziet!