Functies en voordelen van een dark mode website

Eerder zagen we de dark mode functie al op smartphones verschijnen, maar nu is het ook een populaire toevoeging voor websites en webshops. Waarom is deze functie tegenwoordig zo populair? Wat heeft een donkere modus nou te bieden? Wij leggen het uit.
Wat is een dark mode functie?
Een dark mode functie zorgt ervoor dat het scherm wordt aangepast van scherp wit licht naar een donkere, moderne uitstraling. Een donker design kan in sommige situaties fijner zijn voor de ogen. Toch heeft het voornamelijk te maken met persoonlijke voorkeur.
Wanneer je bijvoorbeeld een lang stuk tekst moet lezen, dan kan het prettiger zijn wanneer de achtergrond hiervan juist wit is in plaats van zwart. Een verklaring hiervoor is dat witte letters met een donkere achtergrond voor ons niet logisch eruit ziet. Op papier is de achtergrond namelijk ook licht en de letters donker.
Tegenwoordig wordt de dark mode functie vooral gezien als een moderne, luxueuze toevoeging van een design. Het is daarom voor een deel marketing. Beeld kan heel anders overkomen wanneer het wordt gepresenteerd op een donkere achtergrond. Een zwarte achtergrond kan bepaalde emoties bij bezoekers oproepen.
Wil jij de aandacht trekken en inspelen op de verschillende voorkeuren van jouw bezoeker? Dan is de dark mode functie misschien wel iets voor jou!
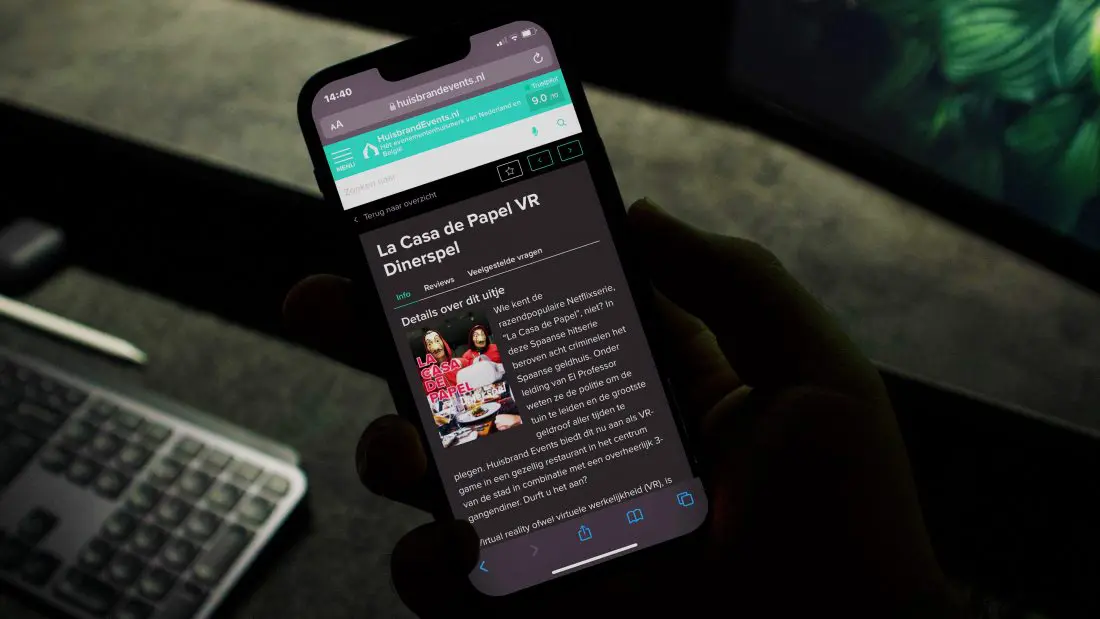
Zie hieronder een voorbeeld van onze klant Huisbrand Events. Hier kun je duidelijk het verschil zien van een webdesign zonder en met de dark mode.
Voordelen van een dark mode functie
Oke, dus een dark mode is donker en rustig. Maar wat zijn nou de concrete voordelen van deze functie? Deze zetten wij voor jou op een rij:
- Geeft een rustige, gebruiksvriendelijke ervaring;
- Is beter voor de batterijduur van moderne apparaten;
- Houdt rekening met de verschillende voorkeuren van jouw bezoeker;
- Heeft een luxueuze en moderne uitstraling.
Hoe werkt een dark mode functie?
In principe hebben alle moderne apparaten een dark mode functionaliteit. Sommige websites kiezen ervoor dit automatisch te detecteren en de website hierop aan te passen. Andere websites geven deze mogelijkheid handmatig. Indien je dit als bezoeker wil gebruiken, kun je dit zelf aangeven op de betreffende website.
Soms is het activeren van een dark mode tijdsgebonden. Bijvoorbeeld als mensen na 22:00 een website bezoeken. Er wordt dan vanuit gegaan dat het felle witte scherm als vervelend kan worden ervaren als de omgeving donker is in de avond.
Hieronder zie je een voorbeeld van Mokum Events waarbij de dark mode op een desktop goed zichtbaar wordt gemaakt.
Hoe wordt een dark mode functie gemaakt?
Bij het maken van een dark mode functie is het belangrijk dat je de primaire kleuren van een website behoudt. Deze gebruik je vaak voor bijvoorbeeld de knoppen.
Bij een dark mode vervang je de lichte kleuren door donkere kleuren. Hierbij moet je jezelf dus gaan afvragen met welke kleuren je de lichte onderdelen wil vervangen en in welke tint. Een onderdeel waar je secuur naar moet kijken, want de website moet natuurlijk wel zijn uitstraling behouden. Nadat dit gedaan is, wordt het design getoetst aan de hand van een contrast ratio.
Dit is een controle die zekerheid geeft dat jouw design het goed doet op gebied van gebruiksvriendelijkheid en kleurcombinaties. Een hele nodige controle! Want als je gaat werken met veel donkere kleuren en contrasten. Je wil natuurlijk dat jouw design goed leesbaar is in verschillende omstandigheden. Het zou zonde zijn als er elementen niet goed zichtbaar zijn als je bijvoorbeeld buiten loopt! Om de contrast ratio te bepalen bestaan gelukkig handige tools.




